Het eerste logo van de maand mei 2021.
In dit artikel bespreek ik het eerste van mijn twee favoriete logo’s van de maand mei 2021 die ik gemaakt heb. Ik bespreek het logo zelf, de illustratie, het idee achter het logo, de kleuren en de symboliek.
Verder zal ik in grote lijnen de stappen bij langs lopen die ik genomen heb om dit logo stukje bij beetje in elkaar te zetten.
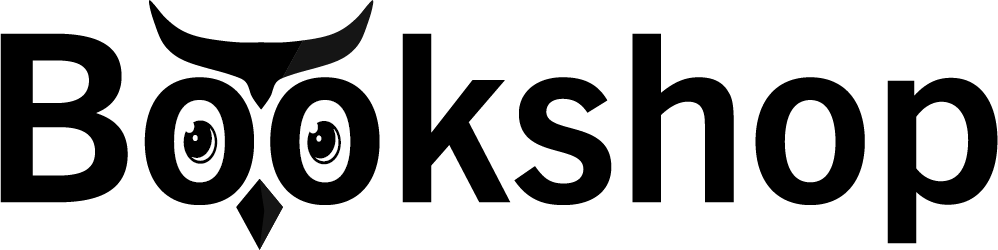
Het eerste logo van deze maand is het Bookshop logo!
Type: Typografisch.
Lettertype: Sans Serif.
Kleuren: Grijs wit en zwart.
Bron: Dit is een logo dat ik zelf bedacht heb ter oefening.

Inleiding.
Dit is een typografisch logo dat ik gemaakt heb om te oefenen met het maken van illustraties. Er zijn veel boekenwinkels dus dit is een type logo dat mooi als voorbeeld kan dienen voor ondernemingen in die branche. Dit logo kwam voort uit een ingeving dat al snel een concreet idee werd.
Het idee achter het logo.
Het idee achter dit logo is vrij eenvoudig. Boeken staan onder meer voor wijsheid en kennis, een symbool dat daar ook voor staat is een uil. Dit is immers een veelgebruikte combinatie. Het ging mij er niet om dat dit het meest unieke logo werd, het moest er vooral leuk uitzien en als voorbeeld kunnen dienen.
Het is een typografisch logo omdat de illustratie van de uil gemaakt is door de letters te gebruiken. Als je de illustraties weghaalt blijft het woord intact. Met de tinten grijs krijg de illustratie iets meer diepte.
De kleuren.
De kleuren van dit logo zijn zwart een grijze tint en wit. Wit heb ik gebruikt voor de ogen van de uil. Op een witte achtergrond valt dit niet op maar transparant zou niet werken op andere achtergronden. Vandaar dat ik de kleur heb gebruikt en hier ook noem. De reden voor deze kleuren is dat ik een meer neutraal logo wilde maken dat flexibel bruikbaar is, maar ook makkelijk is aan te passen aan andere kleuren. Ik heb nog wat kleurencombo’s geprobeerd, daarover meer in de beschrijving van het creatieproces. Maar uiteindelijk vond ik dit de beste optie.
Het lettertype.
Het lettertype is een sans serif lettertype. Dus zonder lijnen aan de uiteinden van de letters. De reden hiervoor is wederom dat het een flexibel inzetbaar logo zou zijn. En het moest niet te veel afleiden van de uil.
Symboliek.
De symboliek in dit logo bestaat uit de uil die verwerkt is in de tekst van het lettertype, deze staat zoals gezegd voor wijsheid en kennis. Verder geven de tinten grijs wat diepte aan de illustratie zelf.
Dit logo is niet gemaakt met onderliggende symboliek in het achterhoofd, dat neemt niet weg dat dit er wel kan zijn. Het is in ieder geval niet met opzet door mij erin verwerkt.
De opbouw van het logo in stappen.
Ook al is dit een vrij eenvoudig logo dat bestaat uit een beperkt aantal onderdelen, het creatieproces nam niettemin redelijk wat tijd in beslag. De reden daarvoor is dat ik een aantal variaties op de uil illustratie heb uitgeprobeerd, een andere illustratie heb geprobeerd dat uiteindelijk niet werkte en een aantal kleurenopties heb getest. Ik zal hieronder de stappen beschrijven die ik heb genomen om dit logo stukje bij beetje in elkaar te zetten.
Ik heb geen gebruikt gemaakt van een ‘moodboard’ en een ‘mindmap’ omdat ik bij het bedenken van dit logo al vanaf het begin een idee had wat ik wilde maken, bovendien was dit geen logo gebaseerd op een vragenlijst. Dan begin je altijd met die eerste stappen.

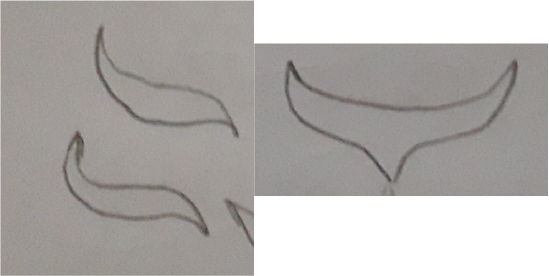
Om te beginnen heb ik een aantal schetsen gemaakt voor de bovenkant van het hoofd van de uil. Op de afbeelding is een aantal variaties te zien.

De schetsen heb ik overgetrokken met de pen functie van Adobe Illustrator.

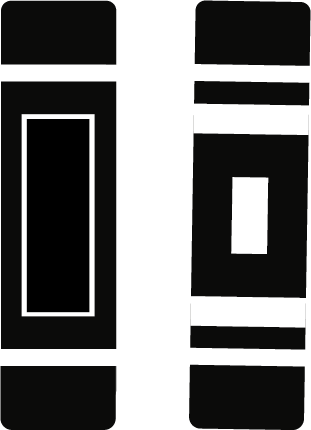
Vervolgens heb ik met de vormen functie door middel van een rechthoek en een afgeronde rechthoek twee verschillende achterkanten van boeken ontworpen.
Met de pathfinder functie heb ik vormen uit de rechthoeken gehaald om de patronen te maken die op de boeken te zien zijn. Met behulp van een lijn gemaakt met de lijn functie kon ik zeker weten alles precies op dezelfde plaats stond, met dezelfde afmetingen aan alle kanten.

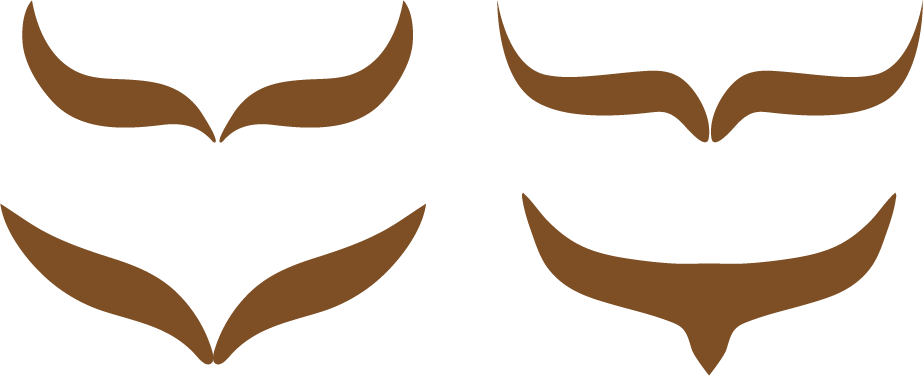
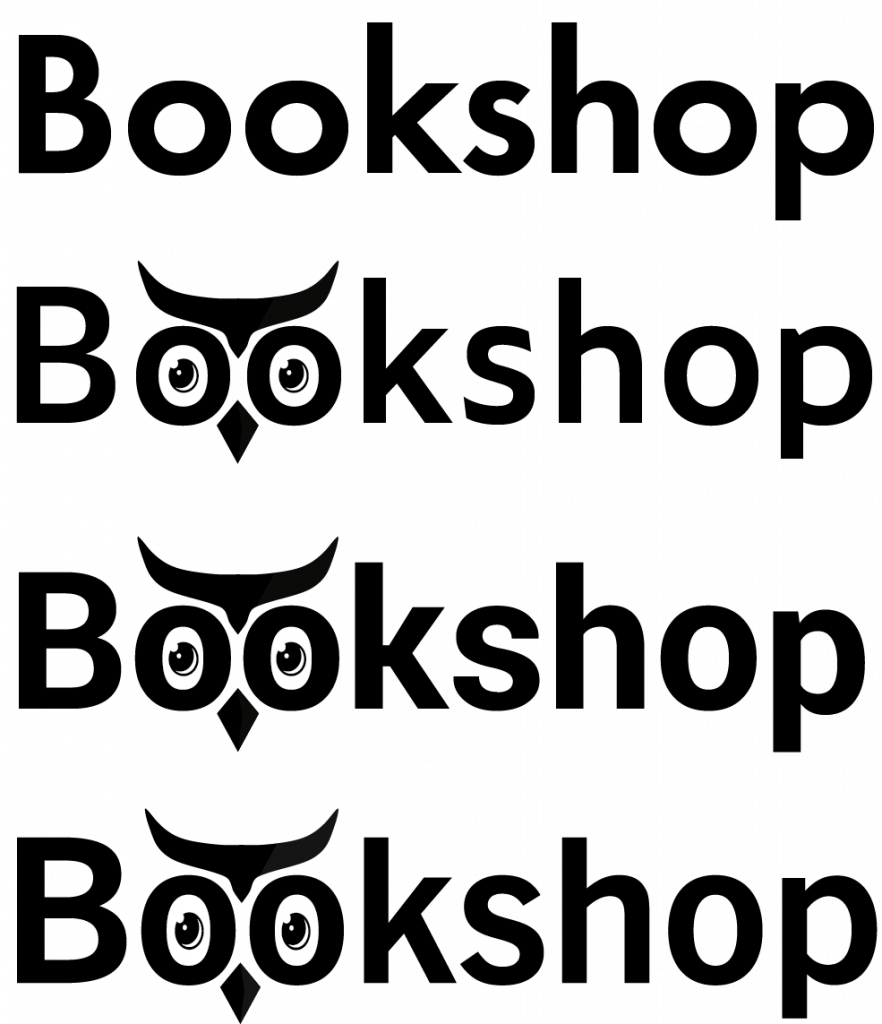
Met een standaard lettertype heb ik de verschillende vormen boven het woord gelegd. Uiteindelijk sprong de vierde keuze er uit als de beste optie.

Dit zijn een aantal variaties van boeken die ik geprobeerd heb, deze werkten uiteindelijk niet omdat de zijden te rond waren.

De ogen van de uil zijn verschillende cirkels met verschillende afmetingen, gemaakt met de vormen functie, op elkaar gelegd. De kleuren die ik heb gebruikt zie je terug in sommige uilen, de reden dat ik deze kleuren toe heb gevoegd in dat stadium is om een contrast te maken dat hielp bij de design van de ogen.
De witte rand onder in het oog is een cirkel waaruit ik met de pathfinder functie een deel uit heb gehaald. Met twee cirkels op elkaar heb ik de min voorste optie toegepast waardoor een klein deel van de achterste vorm overbleef.

De neus van de uil is een diamant vorm.
Met de lijn functie heb ik vervolgens een lijn gemaakt zonder dikte. Deze heb ik op de bovenkant van de uil en over een deel van de diamant gelegd. Vervolgens heb ik met de pathfinder functie splitsen optie de vormen gedeeld. Zo kon ik die delen elk een ander kleur geven, dit creëert het diepte element.

Ik heb een aantal verschillende lettertypen geprobeerd. Het was vooral belangrijk dat de ogen van de uil er goed uit zouden komen. Dus de o moest wat langgerekt zijn. De 4e optie vond ik het beste. Voor de tweede optie heb ik de ogen niet eens geplaatst want het was wel duidelijk dat die niet de juiste keuze zou zijn.

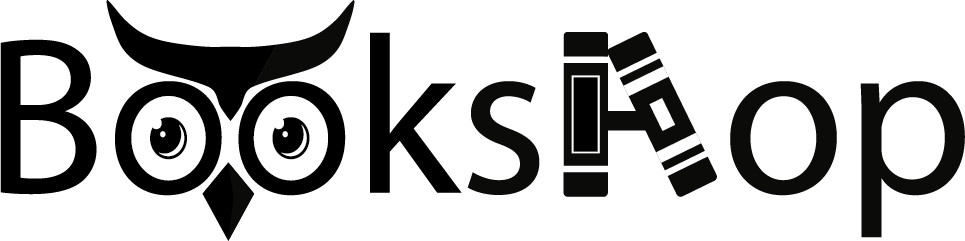
Met het standaard lettertype heb ik de boekvormen nog uitgeprobeerd. Door middel van de object > uitbreiden functie wordt een tekst een vorm. Door vervolgens de vormen te de-groeperen kan je de individuele letters aanpassen binnen het woord. Ik heb twee variaties geprobeerd, zoals te zien op de afbeelding. Ook met de ronde boekvorm.
Ik vond het logo te druk worden en de boeken waren niet helemaal zoals ik ze hebben wilde. Dus heb ik besloten alleen de uil te gebruiken.

En daarmee was het logo af.
Slotwoord.
De reden dat dit logo een logo van de maand is geworden komt doordat ik het een leuk logo vind. Simpel maar volgens mij effectief. Ook is het onderwerp zoals gezegd een nuttig voorbeeldlogo voor deze doelgroep. Dit logo is een zeer welkome toevoeging aan mijn portfolio waar het nog geruime tijd te zien zal zijn.
Bedankt voor het lezen van dit blog.
Tot de volgende logo van de maand, dan bekijken we het tweede logo van de maand mei 2021!

