Inleiding
In mijn algemene artikel over logo design waar ik de verschillende onderdelen van logo design kort beschrijf noem ik de verschillende onderdelen elementen van logo design. Keur is één van deze onderdelen. Deze benaming zet ik in dit artikel voort, om verwarring te voorkomen.
Als element binnen logo design is de kleur van een logo het laatste element in het ontwikkelingsproces en daarom in de regel ook het minst belangrijke deel van een logo. Een logo moet in principe de beoogde boodschap effectief overbrengen nog voordat er kleur is toegevoegd, kleur is een element dat de boodschap extra benadrukt. Maar dat betekent niet dat het geen rol speelt, integendeel want met kleur kun je heel veel bereiken en vaak is dit voor een klant geen optioneel element. Bovendien zijn er logo’s waarbij de kleur juist het meest belangrijke element is (pixel en mozaïek logo’s bijvoorbeeld), maar dit is de uitzondering op de regel.
In dit blog artikel beschrijf ik de belangrijkste onderdelen over kleur binnen design in het algemeen en binnen logo design, zoals de keuze van een kleurenpalet en de betekenis van kleuren. Verder komt kleurentheorie in het algemeen aan bod.
Dit is een artikel in mijn serie over logo design. Vind hier mijn inleidend artikel.
Kleur in design
De keuze van het kleurenpalet.
De keuze van een kleurenpalet is een cruciaal deel van de identiteit van een merk. Het kan op vele manieren de aard van een dienst of een product overbrengen en het onderliggende karakter van een kleur werkt bewust en onderbewust door op iedereen die het ziet. Daarnaast is een combinatie van kleuren ook prettig om naar te kijken als dit goed bij elkaar gebracht wordt of juist niet, de achterliggende betekenis van de kleuren daarbij even buiten beschouwing gelaten.
Een hulpmiddel; het Kleurenwiel.
Om te bepalen wat voor kleuren bij een merk passen wordt vaak gebruik gemaakt van het kleurenwiel. Een kleurenwiel is een handvat om te kunnen zien welke kleuren goed samengaan en welke combinaties beter niet zijn aan te raden. Er zijn een verschillend aantal kleurenwielen afhankelijk van welk kleurenmodel wordt gebruikt. Twee voorbeelden van kleurmodellen zijn ‘rgb’ (rood, geel en blauw) dat gebruikt wordt voor beeldscherm design en ‘cmyk’ cyaan, magenta, geel en key (key staat voor zwart) dit model wordt vooral voor drukwerk gebruikt. Rgb maakt gebruik van de verlichting van een beeldscherm om de kleuren te mengen, terwijl cmyk gewoon op papier met een printer gemengd wordt. Ik zal alleen het kleurenwiel van cmyk bespreken omdat het zwaartepunt in dit artikel ligt bij logo design. Cymk wordt gebruikt voor de meeste logo’s omdat logo’s in de regel ook voor drukwerk bruikbaar moeten zijn.
Daarnaast zijn er nog andere modellen, waaronder een kleurenmodel voor industriële printers. Die printers mengen geen kleuren maar hebben een aparte kleur cartridge voor elke mogelijke optie binnen dat model. Dat gaat te ver om hier helemaal in detail te behandelen. Wel is het belangrijk om dit even aan te stippen zodat je niet het idee krijgt dat er maar twee mogelijkheden zijn.
Kleurentheorie (Kleurenharmonie).
In de volgende kopjes som ik een aantal manieren op om kleuren te kiezen die goed bij elkaar passen om zo tot een gebalanceerd kleurenpallet te komen.
Kleurentheorie.

Er zijn verschillende mogelijkheden om kleuren die bij elkaar passen te combineren. Zowel de basis kleuren zelf als de tinten ervan. Ik zal deze opnoemen en met behulp van voorbeelden beschrijven.
Complementaire kleuren.
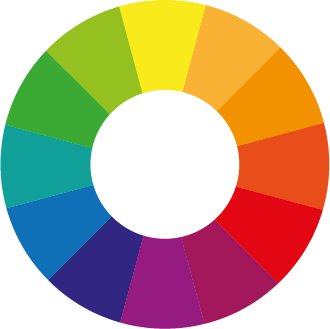
Hieronder staat een voorbeeld van complementaire kleuren afgebeeld door middel van het kleurenwiel.

Complementaire kleuren zijn kleuren die elkaar aanvullen, deze staan tegenover elkaar in het kleurenwiel.
Vergelijkbare kleuren.
Hieronder staat een voorbeeld van vergelijkbare kleuren afgebeeld door middel van het kleurenwiel.

Vergelijkbare kleuren staan naast elkaar in het kleurenwiel, deze gaan om die reden goed samen. Dit kunnen natuurlijk ook tinten zijn van dezelfde basiskleur.
Split complementaire kleuren.
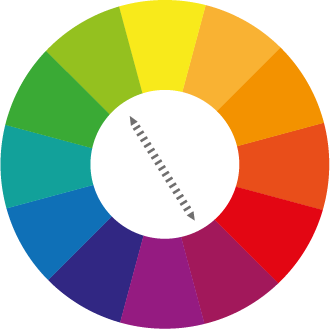
Hieronder staat een voorbeeld van split complementaire kleuren afgebeeld door middel van het kleurenwiel.

Split complementaire kleuren zijn twee kleuren die tegenover elkaar staan, maar in plaats van beide kleuren te gebruiken wordt voor beide kleuren een van de twee de kleuren ernaast gebruikt. Dit geeft een zachter effect.
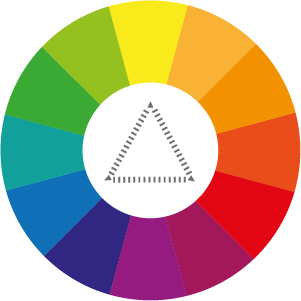
Driehoek kleuren.
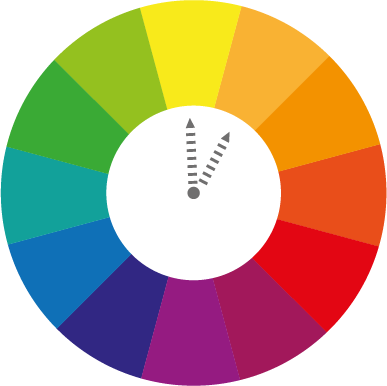
Hieronder staat een voorbeeld van driehoek kleuren afgebeeld door middel van het kleurenwiel.

De driehoek kleuren zijn de kleuren aan de uiteinden van een driehoek als je die in het midden plaatst. Op die manier krijg je drie verschillende kleuren die goed samengaan. Een warme kleur en twee koude kleuren of een koude kleur en twee warme kleuren. Hierna meer over warme en koude kleuren.
Er zijn verschillende sites online die een interactief kleurenwiel hebben om zo een kleurenpalet te kunnen kiezen. Dit kan heel handig zijn om snel je opties naar een klein aantal terug te brengen. Bijvoorbeeld met adobe color, dat is de versie die ik gebruik. Ook de verschillende adobe software heeft een kleurenwiel.
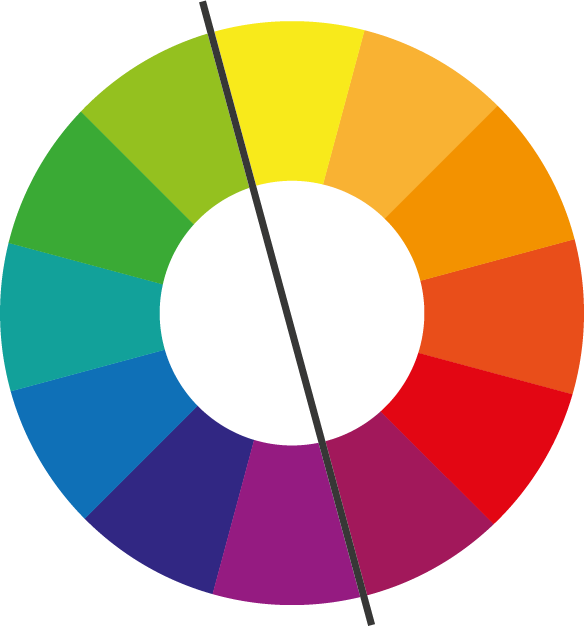
Warme en koude kleuren.

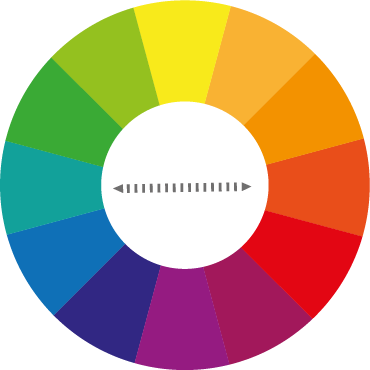
Er zijn warme en koude kleuren. De streep op de afbeelding geeft de scheiding in het kleurenwiel aan. Met de warme kleuren aan de rechterkant en de koude kleuren aan de linkerkant.
Rode, oranje en gele kleuren horen in de regel dus bij de warme kleuren, blauwe, groene en paarse kleuren horen in de regel dus bij de koude kleuren.
Dit is de basistheorie, je kan veel verder de diepte in met veel meer nuances en misschien maak ik daarover nog wel een extra artikel. Als je de theorie in dit artikel begrijpt heb je een aardig begrip van kleuren theorie.
Hierna ga ik in op de specifieke betekenis van de verschillende kleuren maar ik wil het nog even kort hebben over warme en koude kleuren en de interactie tussen die kleuren in een design of een kunstwerk.
Warme kleuren zijn vaak opvallend en komen naar de voorgrond terwijl koude kleuren juist meer op de achtergrond blijven. Van dat contrast kan je handig gebruik maken als je diepte toe wilt voegen in je illustratie. Of het kan een versterkend effect hebben voor de al bestaande diepte.
Kleuren en hun betekenis.
De betekenis van kleuren. Elke kleur heeft haar eigen natuurlijke betekenis, associatie en symboliek. Een designer kan handig gebruik maken van deze eigenschappen van een kleur om zo een bepaalde (onbewuste) boodschap over te brengen. Ik heb hieronder een korte opsomming gegeven van elke kleur en een aantal van haar betekenissen. Om te voorkomen dat het een lange opsomming van woorden wordt heb ik de betekenissen verdeeld in twee categorieën. De eerste zijn denk ik de betekenissen die het meest voor de hand liggen, daarna komt een aantal andere associaties met de kleur in kwestie. Dit is geen rangschikking maar meer een structurele keuze voor de opbouw van de opsommingen.
Groen.
Groen staat onder andere voor de natuur, harmonie, rust en positiviteit. En straalt die eigenschappen uit als groen gebruikt wordt in een logo.

Paars.
Paars staat onder andere voor spiritualiteit, romantiek en rijkdom. Het wordt verder geassocieerd met vrede, mystiek, wijsheid, creativiteit en vrouwelijkheid.

Oranje.
Oranje staat onder andere voor warmte, enthousiasme en blijdschap. Het wordt verder geassocieerd met de zon, energie, beweging, gezondheid en succes.

Roze.
Roze staat onder andere voor affectie, harmonie en vrede. Het wordt verder geassocieerd met vrouwelijkheid, bloemen en natuurlijk met kauwgom.

Grijs.
Grijs is een neutrale kleur. Het wordt geassocieerd met saaiheid en somberheid. Maar grijs wordt ook gebruikt om geavanceerdheid en conservatisme uit te beelden.

Zwart.
Zwart staat onder andere voor kracht, negativiteit en de dood. Het wordt verder geassocieerd met formaliteit, gezag, elegantie en geavanceerdheid.
In design komt het vaak voor als ondersteunende kleur en in illustraties als randkleur (daarmee bedoel ik in dit geval letterlijk de randen van een illustratie).

Rood.
Rood staat onder andere voor bloed, gevaar en de liefde. Het wordt verder geassocieerd met passie, vuur, kracht en woede.

Blauw.
Blauw staat onder andere voor water, de kou, zee en de lucht. Het wordt verder geassocieerd met rust, loyaliteit, depressie, vrijheid en wijsheid. Blauw wordt vaak gebruikt in de zakenwereld samen met zwart om kracht en status uit te beelden.

Geel.
Geel staat onder andere voor de zon en geluk. Het wordt verder geassocieerd met energie, optimisme, blijdschap en de lente. Maar staat ook voor jaloezie, ziekte en lafheid. Geel springt in het oog en moet daarom niet te veel gebruikt worden in een design anders kan het afleidend of zelfs overheersend werken.

Wit.
Wit staat voor licht, eerlijkheid, bescheidenheid, zachtheid en netheid. Het wordt verder geassocieerd met puurheid, sterielheid en positiviteit. Wit is een kleur dat goed past bij elke andere kleur en is daardoor een veel gebruikte bijkleur.

Bruin.
Bruin staat voor neutraliteit, aarde, fundering en vruchtbaarheid. Het wordt verder geassocieerd met eerlijkheid en warmte. Het is ook een kleur dat staat voor mannelijkheid.

Conclusie.
Een combinatie van kleuren kan dus heel veel zeggen zonder dat er ooit een woord aan te pas is gekomen. Hierdoor kan je in het design van een logo handig bepaalde karakteristieken meegeven die andere elementen van het logo en in het verlengde daarvan ook het merk van een klant benadrukken.
Als je een door mij een logo laat maken zal ik de symbolische waarde zeker betrekken in het creatieproces, naar de wensen van de klant.
Een praktisch voorbeeld, mijn eigen logo.

De kleuren van mijn logo zijn groen en blauw omdat ik het mooie kleuren vind en omdat ze goed bij elkaar passen, maar dat is zeker niet de enige reden. Ik heb deze twee kleuren mede gekozen voor de symbolisch waarde. Het beeldt de natuur uit, wat mede staat voor creatie en creativiteit. Het staat ook voor rust, dus aangenaam om naar te kijken. En voor vrijheid, dus een positieve associatie wat ook weer met creativiteit te maken heeft.
De kleuren voor mijn site zijn dezelfde kleuren groen en blauw met bruin als 3e kleur. Symbolisch gezien omdat het de functies van de aarde (natuur) en fundering voorstelt. Dit past dus goed bij de andere kleuren, zowel als kleurenpalet als in de symbolische kwaliteiten van de drie kleuren. Samen versterken ze de associatie die ik graag wil dat mijn site uitstraalt.
Kleurenpaletten.
Een kleurenpalet bestaat natuurlijk uit de kleuren die je gebruikt hebt in een illustratie. Dit palet kan je zelf kiezen bijvoorbeeld met de hulp van het kleurenwiel. Maar zeker als je niet heel bekend bent met kleurencombinaties en het maken van een kleurenpalet kan het een lastige opgave blijken. Gelukkig zijn er veel hulpmiddelen die kleurenpallets voor je samen kunnen stellen op basis van een aantal keuzes of je kan een bestaand kleurenpallet kiezen om te gebruiken. Ik gebruik wederom adobe software die een database met kleurenpaletten heeft, maar er zijn veel sites met vergelijkbare databases.
Dus mocht je moeite hebben met het kiezen van kleuren dan kan het browsen van dat soort sites erg handig zijn om inspiratie op te doen.
Slot.
Kleur in algemeen design is dus van groot belang en ook in logo design heeft het zeker een rol die niet overdreven maar ook weer niet onderschat mag worden. Kleur is als de afwerking echt het puntje op de i.
Voor het design van een onderneming is het belangrijk dat het kleurenpalet dat je als merk gebruikt in de markt past en toch ook weer onderscheidend is van andere ondernemingen in die markt. Ook het logo moet dus zowel tussen de logo’s van concurrerende ondernemingen passen als wel een indruk bij mensen achterlaten dat ze met jouw merk associëren. En kleur is daarin een belangrijke factor.
Daarmee zijn we aan het eind van dit artikel gekomen. Ik hoop dat het artikel niet alleen nuttig maar ook aangenaam was om te lezen. Er zijn nog een aantal andere informatieve artikelen die misschien wel het bekijken waard zijn zoals het basis artikel over logo design of misschien het uitgebreide artikel over lettertypen. Logo’s bekijken? Zie daarvoor mijn portfolio.
Bedankt voor het lezen van mijn blog en hopelijk tot ziens!
