Inleiding.
ls je een pixel art project maakt heb je naast de sprites op de voorgrond ook een achtergrond. Of dit nou een of groot deel van het canvas inneemt of maar een kleine rand aan de bovenkant doet er niet toe, het is een belangrijk onderdeel om goed over na te denken.
In dit artikel in mijn serie over pixel art zal ik de verschillende onderdelen bij langs lopen die een rol spelen bij het maken van een achtergrond. Zo gaan we onder andere kijken naar contrast, kleuren en vormen. En natuurlijk naar hoe je een achtergrond kan maken. Let’s pixel!
De voorbereiding.
Als je een pixel art project maakt weet ik uit ervaring dat het verstandig is om een idee te hebben over wat je ongeveer wilt maken. Vaak genoeg heb ik een project moeten schrappen omdat mijn voorbereiding onvoldoende bleek waardoor ik tegen problemen aan liep die ik vervolgens niet op kon lossen.
Elk project is natuurlijk anders en dat zal grote invloed hebben op de omvang van de achtergrond op een canvas. Misschien maak je een heel aantal grote sprites zoals bijvoorbeeld gebouwen die een rol spelen op de voorgrond, dan heb je mogelijk een bovenrand van het canvas te vullen met achtergrond sprites. Het tegenovergestelde kan natuurlijk ook, dat je maar een paar voorgrond sprites hebt met de rest van het canvas bestaand uit de achtergrond.
Maar ook binnen de achtergrond zelf heb je mogelijk grote verschillen. Bij een project met veel diepte kan het noodzakelijk zijn de achtergrond zelf weer op te delen in stukken die dichterbij en stukken die weer verder weg staan. Op die manier krijg je een gelaagde structuur. Je kan je het zo ingewikkeld maken als je wilt, of zo ingewikkeld als noodzakelijk is natuurlijk.
De perspectief van het project.
Vanuit welk perspectief je het project maakt heeft een grote invloed op de achtergrond. Niet alleen op de omvang die de achtergrond op het canvas inneemt maar ook op welk deel van het canvas de achtergrond komt. En natuurlijk moeten ook de verschillende onderdelen die de achtergrond vormen in het juiste perspectief gemaakt worden zodat het niet uit de toon valt bij de rest van de sprites op het canvas.
Een aantal voorbeelden van mogelijke perspectieven die je kan gebruiken zijn 1 punt perspectief en 2 punt perspectief. Hierbij heb je een horizonlijn en 1 of 2 verdwijnpunten. Wil je meer weten over perspectief dan kan je mijn korte blog artikel lezen die ik heb gemaakt in mijn serie over schetsen en tekenen.
Daarnaast heb je bepaalde stijlen zoals top down pixel art, waarbij je van boven op het canvas neer kijkt, of vanuit een licht schuine invalshoek. Hierdoor wordt een groot deel van het canvas de achtergrond.
Een andere stijl is isometrisch, bij die stijl kijk je schuin op het canvas, meestal van een kleine hoogte. Hierdoor heb je een groot overzicht over het hele canvas en kan je veel diepte creëren. Veel diepte betekent meer ruimte en dus een aanzienlijke hoeveelheid van het canvas dat gevuld moet worden als de achtergrond.
Contrast.
Het contrast tussen de sprites op de voorgrond en de achtergrond zelf zal bepalen of de twee te onderscheiden zijn en of het project dus goed leesbaar is. Met contrast bedoel ik het verschil tussen de voor en achtergrond.Het is uiteindelijk de bedoeling dat de achtergrond een ondersteunende rol speelt en de focus komt te liggen op de sprites op de voorgrond.
Bij een te groot contrast loop je het risico dat de sprites op de voorgrond niet goed passen op de achtergrond. Dan lijkt het niet op een geheel maar op bij elkaar geraapte stukken.Terwijl een te laag contrast ervoor kan zorgen dat de sprites op de voorgrond wegvallen in de achtergrond. Op die manier krijg je wel een samenhangend geheel maar de boodschap die het canvas over probeert te brengen gaat verloren.
Er zijn een aantal factoren die een grote rol spelen bij het contrast tussen voorgrond en achtergrond, deze onderdelen zal ik bespreken in de volgende kopjes.
Kleuren.
Contrast komt misschien wel het beste tot uiting met kleur. Kleuren die te verschillend zijn zullen niet prettig zijn om naar te kijken terwijl kleuren die teveel hetzelfde zijn het project moeilijk leesbaar maken.
Maar kleur contrast kan je ook in je voordeel gebruiken, je kan het juist gebruiken om een achtergrond en een voorgrond goed van elkaar te onderscheiden. Dit kan je op een aantal manieren doen.
In je kleurenpalet kan je ervoor kiezen bepaalde meer opvallende kleuren te reserveren voor de sprites waarop je de focus wilt leggen. Op die manier heb je minder kans dat die sprites wegvallen als je besluit de rest van het palet toe te passen op zowel de voorgrond als de achtergrond.
Je kan ook een matte kleur gebruiken die alleen op de achtergrond voorkomt, maar dat is misschien minder duidelijk.
Wat je ook kan doen is de hele achtergrond een kleurtint geven. Dit kan je doen door een nieuwe laag de kleur te geven die je over de achtergrond wilt hebben en deze laag over het de achtergrond laag te leggen. Daarna verlaag je de transparantie van de kleur laag zodat de achtergrond zichtbaar wordt en een gloed krijgt van de gekozen kleur. Dit is ook een goede manier om extra sfeer aan een canvas te geven.

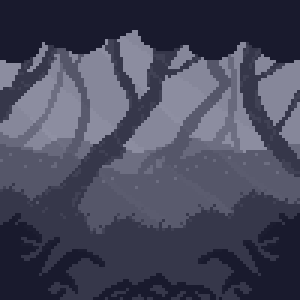
Dit is een achtergrond die ik heb gemaakt, het origineel heeft groene kleuren (het origineel is hieronder te zien). Deze versie heb ik gemaakt door een blauwe kleur over het canvas te plaatsen met de juiste transparantie en een bepaalde kleur optie in de software.
Even off topic, met een transparante laag kan je heel goed een mist of een gloei effect aan je project toevoegen voor dat éxtra beetje persoonlijkheid.
Maar misschien nog wel het belangrijkste binnen de achtergrond zelf is het onderscheiden van diepte door middel van kleur. Donkere kleuren of donkere kleurtinten van een kleur worden meestal gebruikt voor delen van de achtergrond die dichterbij staan. En daarna geef je de delen die verder weg staan lichtere kleuren/kleur tinten. Op die manier wordt het onderscheid goed te zien en je project beter leesbaar. Je ziet dit vaak in een project dat gebaseerd is in een stad, de achtergrond gebouwen hebben verschillende kleuren. Of bij een natuur scene, bijvoorbeeld de bomen in een bos.

Dit is het origineel. De delen van de achtergrond worden telkens lichter om aan te geven dat het verder weg staat. De stralen zonlicht helpen bij het geven van diepte.
Dit is puur een achtergrond zonder sprites op de voorgrond voor de duidelijkheid.
Wat ik ook gedaan heb in deze versie is de planten die op de voorgrond liggen een donkere kleur geven. Deze zijn niet de focus van het project. Als ik sprites op dit canvas zou plaatsen die ik de focus zou willen geven dan zouden ze op de eerste laag komen met de bomen. Je kan dus zeggen dat de planten soort van bij de achtergrond horen.
Vormen.
Je kan vormen gebruiken om contrast aan te geven. Bijvoorbeeld door bepaalde vormen te kiezen voor de voor of achtergrond, of juist weg te laten. Een ronde vorm binnen vierkante vormen valt immers op en andersom ook. Dus op die manier kan je de aandacht vestigen op de uitzondering. Je kan ook beweging aangeven met vorm en dat is misschien niet zo’n goed idee als het teveel de aandacht vestigt op een deel van de achtergrond.
Daarnaast hebben vormen een bepaalde betekenis in die zin dat je intuïtief een bepaald idee krijgt bij een bepaalde vorm. Dit heet ook wel vorm theorie oftewel form theory. Het is niet mijn bedoeling om dit hier uiteen te zetten maar het speelt wel een rol en je kan er gebruik van maken om contrast te bepalen.
Om twee voorbeelden te geven;
Een ronde vorm geeft vaak een positieve indruk, zachter en vriendelijker.
Een vierkante of rechthoekige vorm geeft stabiliteit, zakelijkheid en hardheid aan.
In de natuur komen hoeken en harde randen bijvoorbeeld niet veel voor terwijl je die juist constant tegenkomt in een stad. Dit kan je gebruiken als je een project maakt. Er zijn natuurlijk uitzonderingen, veel ronde gebouwen of veel scherpe rotsen, om maar een tweetal voorbeelden te geven. Maar dat is de uitzondering op de regel.
Je kan vormen ook heel goed gebruiken om de ogen van de kijker een bepaalde kant op te sturen. Een vloeiende vorm die in de richting van een sprite loopt.

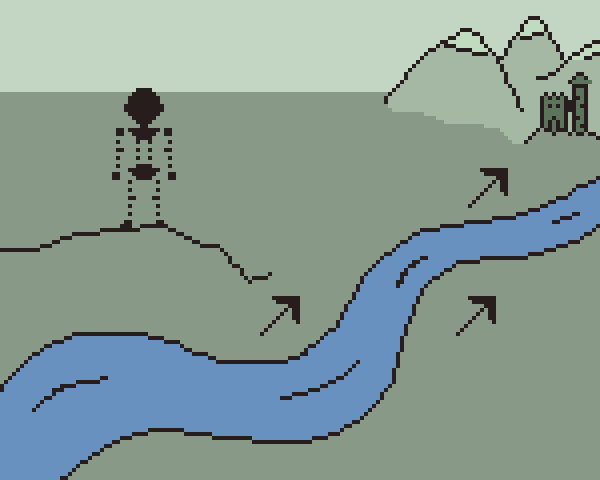
De pijlen op de afbeelding leiden je richting het karakter dat de focus van het project moet zijn. Ook zonder die pijl bij de trap volg je waarschijnlijk de treden richting het karakter.
De boom op de achtergrond beweegt ook in dezelfde richting.
Dit zijn een aantal voorbeelden over hoe je vorm kan gebruiken om de aandacht te vestigen op een bepaald deel van het canvas.

Maar het kan ook een ongewenst effect hebben. Stel je wilt de focus van het project leggen op het karakter links op het canvas. Dan kan de rivier een probleem vormen sinds het juist verdwijnt richting de andere kant naar het kasteel. Op die manier kan je jezelf, waarschijnlijk zonder het te merken, tegenwerken. Deze schets geeft maar een hint van het probleem weer sinds het project duidelijk niet af is, maar ik denk dat het je een idee geeft wat er mis kan gaan als je de rol van vorm binnen het canvas niet goed in de gaten houdt.
Dat wil niet zeggen dat het per se vermeden moet worden, vorm is maar een onderdeel en je kan de andere onderdelen die ik onder contrast bespreek gebruiken om het project toch leesbaar te maken. En in mindere mate is het waarschijnlijk geen probleem. Vorm is een onderdeel om in het achterhoofd te houden. Zeker omdat je het in je voordeel kan gebruiken.
En vormen kunnen zoals gezegd een dynamischer karakter geven aan een project. Je kan door middel van vormen helpen beweging te simuleren. Of dit nou de houding van een karakter sprite is of de vormen van de achtergrond. Het is in ieder geval handig om een sprite er meer uit te laten springen.
Details
Details kunnen een grote rol spelen in het creëren van contrast. Met details kan je de aandacht op een sprite vestigen. Hoe meer details, hoe meer het opvalt. Zeker als de rest van het canvas minder gedetailleerd is. a
Dit is dus een belangrijke factor om rekening mee te houden als je een achtergrond maakt. In de regel wil je niet dat de achtergrond de focus van je project wordt en zal je de achtergrond ook minder details geven dan de voorgrond. Als je met diepte werkt is dat helemaal van belang. Hoe verder een onderdeel weg staat hoe minder details je moet kunnen onderscheiden. Als je met verschillende afstanden binnen een achtergrond werkt kan je dus naast met kleur ook met details de leesbaarheid ervan benadrukken.

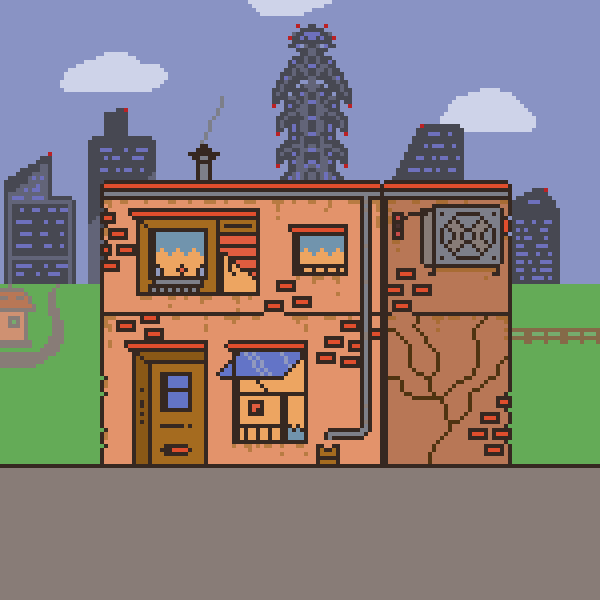
Dit is een simpel project die ik gemaakt heb als voorbeeld. De focus is duidelijk het huis, met een paar sprites op de achtergrond in lichtere kleurtinten.

Ik heb een aantal gebouwen toegevoegd met aardig wat details. Zeker het middelste gebouw trekt nogal de aandacht door de vorm, de patronen en de kleuren. Je oog wordt bijna naar het gebouw op de achtergrond getrokken als je het gebouw wilt bekijken dat de focus van het stuk is. Dit zorgt ervoor dat de balans van het project verloren gaat.
Stijl.
Met de stijl bedoel ik in dit geval vooral de manier waarop de sprites zijn gemaakt. Zijn de sprites omlijnd? Zo ja dan zullen ze beter van elkaar te onderscheiden zijn, zo niet dan wordt het misschien een grotere uitdaging om de voorgrond sprites te doen opvallen.Maar een omlijnde sprite kan zoals gezegd ook buiten het canvas vallen doordat het teveel opvalt terwijl een niet omlijnde sprite juist weer beter past in het geheel.
De grootte van een sprite kan ook een rol spelen, kleine karakter sprites op een groot canvas vallen sneller weg in het geheel. Een te grootte sprite die het meeste ruimte inneemt op de achtergrond kan juist door de omvang een te grootte rol gaan spelen binnen het geheel. Denk daarbij bijvoorbeeld aan een silhouet van een groot gebouw.
Het is ook belangrijk een stijlkeuze consequent door te voeren. Vooral als sprites op de voorgrond verschillende stijlen hebben kan je een vreemd lijkend geheel krijgen waarin het moeilijk kan zijn te bepalen of een sprite nou bij de voorgrond of achtergrond hoort.Het mixen van stijlen is altijd een enorm risico en niet aan te raden.
Het maken van de achtergrond zelf.
Als je al de onderdelen die voorbij zijn gekomen bij langs gelopen bent in de voorbereiding is het tijd om te beginnen. Het maken van de achtergrond kan je op veel verschillende manieren aanpakken.
Zo kan je voordat je begint een serie schetsen maken om te zien of jouw idee eigenlijk wel werkt op papier zoals het doet in je hoofd. Je kan werken met een referentie afbeelding om die in je achtergrond te verwerken. Of gebruik maken van een moodboard vol met voorbeelden die je inspiratie kunnen geven om je eigen variatie van de elementen van die afbeeldingen te maken. Of misschien freestyle je liever en zet je gelijk pixels op je scherm om die vervolgens stukje bij beetje aan te passen.
Er is geen goede of verkeerde manier, de werkwijze die het beste bij jouw past kan je alleen maar ontdekken door verschillende manieren van aanpak eens uit te proberen.
Wat kan helpen is af en toe uit te zoemen naar 100% en de voorgrond sprites ongeveer op hub plek te zetten. En dan even goed te kijken of je nog steeds op koers bent of dat er misschien iets niet dreigt te kloppen. Denk aan een schilder die afstand neemt van z’n canvas en van een afstandje z’n werk bekijkt, misschien vanuit een andere hoek of met een schuin gedraaid hoofd.
Slot.
En daarmee zijn we aan het eind van dit pixel art artikel gekomen. Ik hoop dat je het leuk vond om te lezen en er misschien wat van geleerd hebt. Pixel art is mijn hobby en ik hoop met deze artikelen een beetje van mijn passie te kunnen delen. Ik heb nog een aantal andere pixel art artikelen geschreven mocht je daar interesse in hebben. Bedankt voor het lezen van mijn blog en hopelijk tot ziens!

