Inleiding.
Schaduw en licht spelen bij pixel art, net als bij alle vormen van kunst, een grote rol. Met schaduw en licht kan je details aan je sprites toevoegen, diepte aan je canvas geven of simpelweg schaduw als een noodzakelijk element toevoegen in je project.
Ik zal eerst wat vertellen over de basis theorie en daarna bepaalde categorieën van sprites wat nader bespreken. Dit zijn onder andere objecten, gebouwen, karakters en reflecterende objecten en oppervlakten.
Dit is een artikel in mijn Pixel Art serie. Kijk hier voor het inleidende artikel.
Ik zal net als met mijn andere pixel art artikelen de engelse terminologie aanhouden om het zo gemakkelijk mogelijk te maken om extra informatie te vinden, dat vooral in het engels beschreven is. Let’s Pixel!
Basis theorie.
De lichtbron.
Om überhaupt licht te hebben moet er natuurlijk een lichtbron bestaan, een object die licht produceert of afgeeft. Een lichtbron kan je in vele verschillende vormen tegenkomen; de zon, een lamp, een beeldscherm, vuur enzovoort. Naast het punt van de specifieke lichtbron heb je ook te maken met de intensiteit of kracht van die lichtbron. Dit zal schaduwen mogelijk lichter of sterker maken.
Ik zal bij de theorie de meest voorkomende lichtbron bespreken, de zon.
De positie van de lichtbron.
De positie van de lichtbron bepaalt de richting van waaruit het licht komt en dus hoe het op de objecten binnen het canvas valt. Aangenomen dat de zon de lichtbron is dan komt het licht dus van boven, misschien met een kleine invalshoek.

De specifieke positie van de lichtbron is cruciaal voor het correct toevoegen van schaduw aan een sprite.
De bovenkant van de sprite zal in ieder geval geen plekken van schaduw hebben.
De zogeheten ‘cast shadow’ is de schaduw dat het object werpt als het door een lichtbron geraakt wordt. De positie van de lichtbron heeft effect op de grootte/lengte van die schaduw.
Als een lichtbron hoger staat ten opzichte van het object zal de cast shadow langer zijn dan wanneer de lichtbron lager staat. Een erg lage lichtbron geeft dus maar een kleine, korte schaduw.
De kracht/intensiteit van de lichtbron.
De kracht van een lichtbron bepaalt hoe fel het licht is dat op een sprite valt. Niet alleen de lichtbron zelf maar ook de afstand van de sprite ten opzichte van de lichtbron heeft invloed op de felheid van het licht. Dit kan je gebruiken om het aantal kleurtinten te bepalen die een sprite nodig heeft voor het toevoegen van schaduw.
De plek van een sprite op het canvas.
De plek van een sprite is belangrijk omdat het bijvoorbeeld in de schaduw kan staan van andere sprites of objecten. Hierdoor zal het licht in ieder geval minder fel zijn. En waarschijnlijk heeft het ook invloed op het aantal kleurtinten dat je kan gebruiken.
De manier waarop licht zicht gedraagt.
Licht reist altijd in een lichte lijn vanuit de lichtbron. Als licht een object raakt dan kaatst het in een rechte lijn weer af. Het licht verzwakt naarmate het verder reist en ook wanneer het een object raakt. Dit verschilt per object.
Highlight.
Een highlight noem je een plek op een sprite of object waar het licht direct op valt vanuit het oogpunt van de observeerder. Hierdoor zal die plek het sterkst verlicht worden, de kleurtint die daarvoor gebruikt wordt is vaak wit, zij het mogelijk in een aantal verschillende tinten.
Licht afval.
Licht afval komt voor vanaf het punt waar het licht direct op schijnt, met andere woorden rond het highlight punt. Het licht wordt tinten donkerder naarmate het verder verwijderd is van het highlight punt. Dit kan je bijvoorbeeld aangeven met een aantal verschillende steeds donker wordende kleurtinten. De vorm van de sprite of het object samen met de intensiteit van het licht bepaalt hoe dat verloopt.
Hoeveel verschillende kleurtinten je gebruikt ligt aan een aantal factoren, waaronder hoe gedetailleerd je het wilt weergeven.
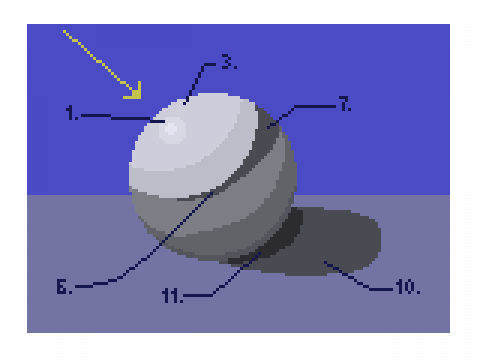
Een aantal begrippen te zien op de afbeelding.
Het aantal verschillende tinten licht en donker heb ik gekozen als voorbeeld.

1. Highlight.
2. Highlight 2.
3. Halftone 1.
4. Halftone 2.
5 Shade 1.
6. Terminator line.
7. Shadow core.
8. Shade 2.
9. Shade 3.
10. Cast shadow.
11. Occlusion shadow.
De begrippen met beschrijving.
1. ‘Highlight.’ Zie eerder.
2. ‘Highlight;’ met een iets minder lichte kleur om het lichtste punt heen.
3. ‘Half tone 1;’ het deel van het object dat valt binnen de lichtere kleurtinten maar dat donkerder is dan de highlight.
4. ‘Half tone 2;’ in een iets donkerder tint.
5. ‘Shade 1;’ de eerste schaduw tint.
6. ‘Terminator line;’ de plek waar de lichtere kleurtinten overgaan in donkerder kleurtinten wordt de terminator line genoemd. Dus van licht naar schaduw. Deze lijn kan lopen over de gehele breedte of maar over een deel ervan.
7. ‘Shadow core;’ de donkerste plek met de meeste schaduw, het is te vinden onder de rand van de terminator line aan de andere kant van de bol waar het licht op schijnt.
8. ‘Shade 2;’ een donkerder tint van de schaduw.
9. ‘Shade 3;’ de donkerste tint schaduw.
10. ‘Cast shadow;’ de schaduw dat het object zelf achter zich werpt als het belicht wordt.
11. ‘Occlusion shadow;’ dit is het punt dat geen licht vangt doordat er een ander object voor zit. In het geval van het voorbeeld de ondergrond waarop het object staat. Maar denk bijvoorbeeld ook aan een vouw in een kledingstuk.
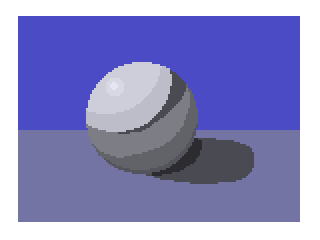
Voor de duidelijkheid nog eens het voorbeeld zonder de verschillende lichte en donkere tinten van licht en schaduw. Dit zijn de essentiële onderdelen.

1. Highlight.
3. Halftone 1.
6. Terminator line.
7. Shadow core.
10. Cast shadow.
11. Occlusion shadow.
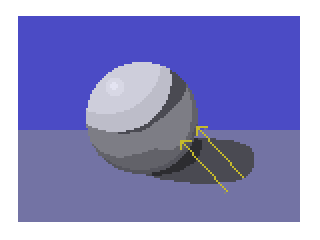
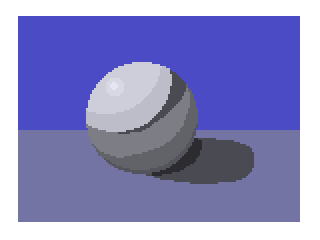
Reflected light.
Dan missen we nog 1 onderdeel dat je in pixel art vrijwel alleen tegenkomt bij reflecterende objecten en oppervlakten namelijk reflected light. De reden daarvoor is dat de schaal en detail van pixel art vaak te laag zijn om dit mee te nemen bij elke sprite, maar je kan het zeker toepassen als je dat wilt. Bij reflecterende objecten en oppervlakten speelt het altijd een rol.
‘Reflected light;’ het licht dat ergens van afgekaatst is en dan op het object valt.


Zoals je kan zien kaatst een deel van het licht van de zon terug op de bal, hierdoor wordt een deel van de bal dat in de schaduw ligt lichter dan het zou zijn zonder het teruggekaatste licht.
Dit onderdeel komt nog terug als we nader gaan kijken naar reflecterende objecten later in dit artikel. Hopelijk heb je in ieder geval een idee van wat het inhoudt.
Praktisch voor pixel art.
Niet alle onderdelen van de theorie komen voor in elk pixel art project. Pixel art heeft een lage resolutie en daardoor gaan veel details verloren, waaronder ook in de categorie schaduw en licht. Dat geeft wat meer vrijheid in hoe je dit onderwerp aan kan pakken, maar nu weet je in ieder geval genoeg over de basis.
Een voorbeeld is het aantal verschillende kleurtinten die je kan gebruiken voor lichte en donkere kleurtinten. Dit zal beperkt zijn, afhankelijk van het project dat je maakt.
Je zal in ieder geval het volgende onderdeel in dit artikel beter kunnen volgen met de kennis die je nu hebt; schaduw en licht bij verschillende objecten.
Komende onderwerpen in dit blog artikel.
Nu we de theorie besproken hebben gaan we kijken naar hoe schaduw en licht een rol spelen bij een aantal verschillende onderdelen en sprites. Daarna geef ik een aantal extra punten aan waarbij je licht en schaduw toe kan passen en uiteindelijk komen er nog een aantal valkuilen voor die je beter kan vermijden.
We gaan nu beginnen met de verschillende objecten en sprites, te beginnen met de kubus en andere vierkante vormen.
Nog een korte opmerking voor we verdergaan. Licht en schaduw creëren verschillende tinten van dezelfde kleur doordat het meer of minder licht vangt. Ik heb een pixel art artikel geschreven over kleur en daar beschrijf ik in detail hoe je tot lichtere en donkere kleurtinten van een kleur kan komen, zodat je schaduw toe kan voegen aan een object of sprite. Mocht je daar meer over willen weten dan verwijs ik je graag naar dat artikel, ik zal dat onderwerp in dit artikel niet opnieuw bespreken.
Daarnaast heb ik kleuren theorie en de betekenis van kleuren in een logo design artikel beschreven, ook de link naar dat artikel kan je hieronder vinden.
Licht en schaduw en de vorm van een object.
In de komende kopjes van dit blog ga ik een heel aantal verschillende objecten bespreken met verschillende vormen. De vorm van een object bepaalt de manier waarop je schaduw en highlights toevoegt. Maar ook de lichtbron speelt hierbij een rol. Hoe je dit doet hangt af van jouw project. Het zijn in ieder geval factoren om rekening mee te houden.
Doe je dit niet dan kom je mogelijk uit bij verkeerde methodes zoals ‘pillow shading,’ hierover meer aan het eind van het artikel.
Schaduw en vierkante objecten.

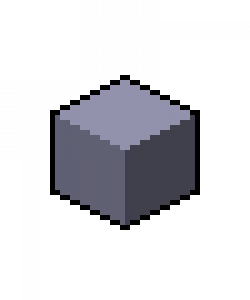
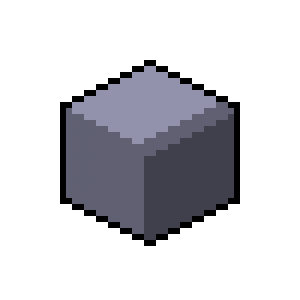
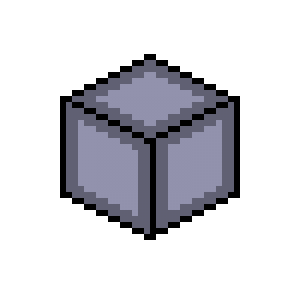
De kubus in het voorbeeld heeft drie zichtbare zijden, alle met een andere tint licht of schaduw. De lichtbron staat vanuit ons oogpunt boven de kubus, zij het een klein beetje naar links. Hierdoor vangt de bovenkant van de kubus het meeste licht, de voorkant vangt een deel van het licht en de rechter zijkant vangt weinig tot geen licht. Dit is te zien in de verschillende tinten van de delen van de kubus.

Deze kubus heeft een extra element, namelijk een highlight. De precieze reden voor de plek en vorm laten we even in het midden. De lichtbron is mogelijk sterk genoeg of het materiaal van de kubus weerkaatst misschien eerder/sterker licht. Hoe het ook zij, het punt hier is dat de plek van de highlight in dit geval boven op de kubus ligt.
Met een highlight kan je dus detail toevoegen.


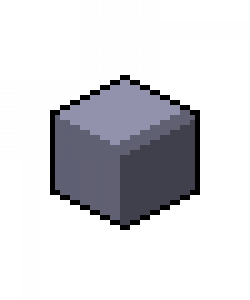
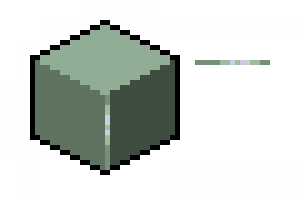
Voor het volgende voorbeeld gebruik ik een kubus zonder de zwarte randen binnen de kubus om het punt duidelijker te maken.
Deze kubus heeft een rand met dezelfde lichte tint als de voorkant. Hierdoor krijgt de rand van de kubus een rond effect. Op die manier kan je door middel van schaduw en licht scherpe randen wat verzachten.


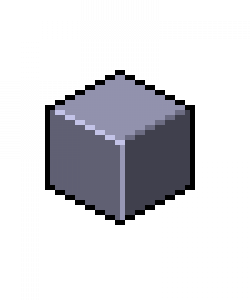
Met een highlight op de rand kan je juist die rand scherper maken. Dit betekent dat het licht van de lichtbron precies op die rand terecht komt en die highlight doet ontstaan. Dit heeft een effect op de lijn die naar beneden loopt omdat het ook iets meer licht vangt. En hetzelfde geldt voor de rechter horizontale lijn.
Ook kan je op die manier natuurlijk het materiaal van de kubus aangeven sinds licht dat op metaal valt een ander effect geeft als licht dat op een houten kubus valt. Hierover later meer als we het over metalen objecten gaan hebben.

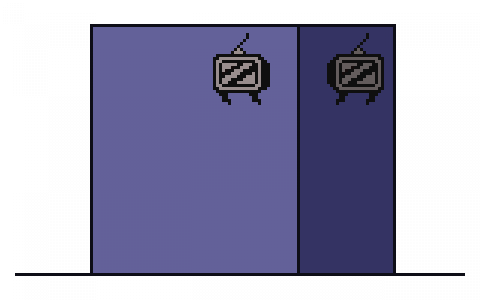
Op dit voorbeeld zien we een gebouw met een lichte en een schaduwzijde. Dit is hetzelfde idee als met de kubus, zij het dat we alleen de voorkant zien.
Het punt dat ik met dit voorbeeld wil maken is over de twee identieke objecten die aan dit gebouw hangen, de twee tv’s. Aan zowel de lichte als aan de schaduw zijde van het gebouw. Een objecten aan de schaduw zijde zal altijd donkerder zijn sinds het gebouw het meeste licht tegenhoudt. Dit betekent dat een identiek object een donkerder kleur zal krijgen.
Een uitzondering kan natuurlijk een ander gebouw met reflecterend licht zijn dat valt op de schaduw zijde, maar dat voert te ver voor dit voorbeeld.
Hetzelfde object zal dus een verschillende donkere of lichte kleurtint krijgen afhankelijk van waar het zich bevindt en van hoeveel licht het vangt.
Schaduw en stenen.
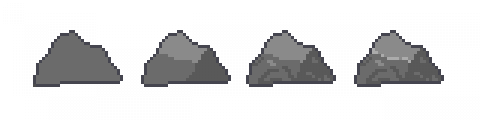
Eén van de onderdelen van pixel art die je gaat bestuderen als je een beginner bent is hoe je rotsen en stenen maakt. Dit doe je door middel van schaduw en licht. In de komende voorbeelden zie je een mogelijke aanpak hiervoor. Er zijn natuurlijk vele manieren afhankelijk van wat je wilt bereiken.
Denk ook aan de positie van de lichtbron, in dit geval neem ik daarvoor weer dezelfde positie als bij de kubus.

Om te beginnen moet je bepalen wat voor kleur de rots of steen moet worden, hierbij heb je vaak te maken met de context van de rest van het canvas. In dit geval heb ik een grijze steenkleur genomen.
Daarna bepaal je hoeveel verschillende kleurtinten je hebt om de steen te maken, dit zal onder andere de mogelijkheden voor het aantal details bepalen. Maar in principe kan je heel goed overweg met 3 kleuren en een highlight. 2 kleuren is zelfs mogelijk, maar ik heb in dit geval gekozen voor 3.
Met de basiskleur maak je de vorm die de steen moet krijgen. Vervolgens voeg je een donkere kleur toe voor de delen die minder licht vangen en lichtere op de bovenste oppervlakten. Bij de randen kan je spelen met de kleuren om bepaalde effecten te krijgen. Zo kan je de donkerste tint gebruiken onder de randen, ook onder de lichtste kleur om extra kleur contrast te krijgen. Om randen meer of minder op te laten vallen.
De highlights horen uiteraard alleen op de plekken waar het licht direct op kan vallen. Hoeveel highlights je toevoegt en waar precies is aan jou. Het is immers geen realisme dus je hebt aardig wat creatieve vrijheid.
Details kan je maken door verschillende kleurtinten af te wisselen binnen grotere stukken met een andere kleurtint.
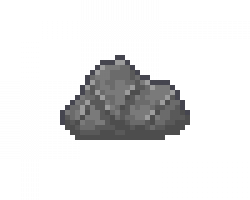
Een bonus.
Hieronder heb ik een voorbeeld met 4 kleuren en een highlight. In plaatst van de steen te verdelen in drie kleuren zoals met een gebouw heb ik de donkerste kleur vooral aan de onderkant geplaatst zodat het een wat realistischer stijl krijgt. Verder heb ik donkere lijnen door de steen laten lopen om onregelmatige vormen te krijgen. Het idee is hetzelfde, de manier waarop het toegepast is complexer. En als ik als beginner dit kan maken, dan kan jij dat met een beetje oefening zeker ook.

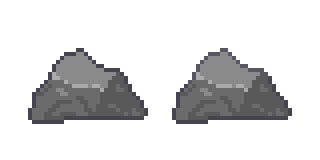
Een korte opmerking over omlijnde sprites.
In deze artikelen serie over pixel art heb ik het verschillende keren gehad over omlijnde en niet-omlijnde sprites. De omlijning van een sprite kan je op veel verschillende manieren aanpakken en je hebt de keuze om licht en schaduw daarbij te betrekken. De steen van het afgelopen voorbeeld is een goede manier om dat weer te geven.


Ik heb een aantal verschillende variaties gemaakt van onze omlijnde steen. De eerste heeft een zwarte omlijning waarbij het licht en de schaduw van de sprite geen rol speelt. In het tweede voorbeeld heb ik het wel mee laten tellen. De omlijning van het lichte deel van de steen heb ik een lichtere tint gegeven, terwijl het donkere deel gewoon zwart is gebleven. Hierdoor kan je het effect van licht en schaduw een beetje extra kracht bij zetten.
Schaduw en houten meubels.
Als je in pixel art meubels maakt zoals tafels, stoelen en bedden dan komt schaduw en licht uiteraard als onderdeel om de hoek kijken. Ik zal aan de hand van een …. sprite aangeven hoe je daarmee om kan gaan. Ook hier moet ik benadrukken dat net als met de stenen dit maar een mogelijke aanpak is.
De lichtbron komt wederom van boven. Je kan zien dat de ….. van boven het meest licht is omdat die kant het meeste licht vangt. En onderaan vind je de meeste schaduw, oplopend in twee verschillende donkere tinten.
Ook kan je plekken van schaduw onderscheiden waar een deel van het object zelf het licht voor een ander deel van het object tegenhoudt.
Je kan ervoor kiezen om ook hier een highlight te gebruiken, maar hout reflecteert licht niet zo best. Behalve natuurlijk als er een laag van lak over zit. Zolang je er maar een creatieve verklaring voor hebt. In dit geval zit er geen lak op, dus is er geen duidelijke highlight.
Schaduw en ronde objecten.
Door middel van schaduw en licht is het mogelijk de vorm van een object weer te geven. We hebben dit al gezien met de kubus en de zachte en harde randen. Dit is ook het geval met ronde objecten.

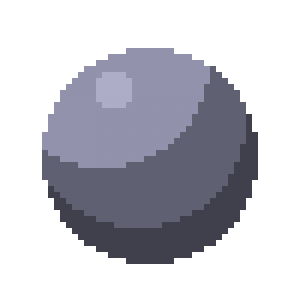
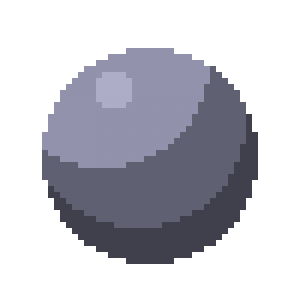
Dit hebben we natuurlijk al gezien bij de bol die ik gebruikt heb om de theorie uit te leggen. Omdat de bol rond is zijn de tinten licht en schaduw dat ook. De vorm bepaalt wat voor effect het licht heeft dat op heb object valt.

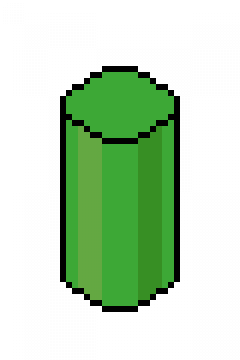
In dit voorbeeld is een ronde buis te zien. Door middel van lichte en donkere tinten wordt dit duidelijk. Zonder die tinten krijg je een vlak object. Hierna gaan we specifiek kijken naar metalen objecten waar dit ook een rol speelt.
Ook een boomstam heeft dezelfde vorm, dit keer heb ik drie kleurtinten gebruikt om de vorm aan te geven.

Reflecterende objecten en oppervlakten.
Inleiding.
Onder het onderwerp reflecterende objecten en oppervlakten vallen een aantal onderdelen die ik wil bespreken. In het algemeen heeft een licht reflecterend object of oppervlakte een sterkere highlight en vaak meer verschillende lichte en donkere kleurtinten dan de niet reflecterende categorie. Dit komt natuurlijk omdat er meer licht gereflecteerd wordt richting de ogen van de persoon die het observeert.
Ook de highlight heeft vaak meerdere verschillende kleurtinten om dit reflecterende effect te benadrukken.
Metalen objecten.
Metalen objecten reflecteren veel licht. Dit kan je op een aantal manieren weergeven.


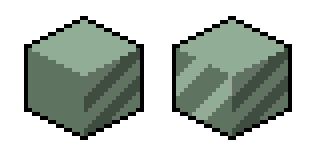
In het voorbeeld zijn een aantal metalen kubussen te zien. De manier waarop je precies aangeeft dat het metaal is kan op vele manieren. Ik heb hier maar een zeer beperkt aantal weergegeven.
Als je een highlight op de rand wilt gebruiken dan wordt dat vaak gedaan door verschillende lichte kleurtinten met twee of drie pixels met de meest lichte kleurtint.
De strepen komen ook in veel verschillende vormen, richtingen en posities.

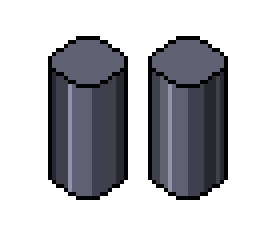
Een metalen cilinder heeft veel meer kleurtinten dan een niet-metalen cilinder. Er is een donkere en een lichte kant, de lichte kant heeft een sterke highlight. Ook zie je vaak dat het in stappen lichter of donkerder wordt.
Ik heb twee verschillende manieren gebruikt, bij de tweede heb ik mogelijk reflecterend licht op de donkere kant meegenomen en ligt de highlight niet op de rand tussen het lichtere en donkerder vlak. Dit zijn natuurlijk keuzes die je maakt afhankelijk van de context van jouw project, de details waarmee je kan werken en de stijl die je wilt gebruiken.
Glas.
Glas reflecteert natuurlijk licht maar is ook een transparant object, hier wil ik alleen even ingaan op hoe je glas een reflectie kan geven. Zie voor licht & transparante reflecterende objecten het volgende kopje.


Als je een bepaalde kleur glas hebt zal je ook een gloed in die kleurtint over de objecten of sprites achter het glas zien. Vaak wordt het object of de sprite daardoor iets donkerder. In het voorbeeld heb ik een blauwe kleurtint over de boomstam gelegd.

Meestal wordt een reflectie van licht op glas aangegeven met strepen over het glas. Ik heb een aantal voorbeelden weergegeven, maar ook hier geldt dat er heel veel verschillende mogelijkheden zijn om dit te doen. Het hangt helemaal af van jouw project, stijl van het project, creatieve keuzes en zo verder.
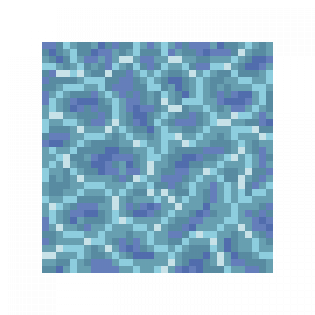
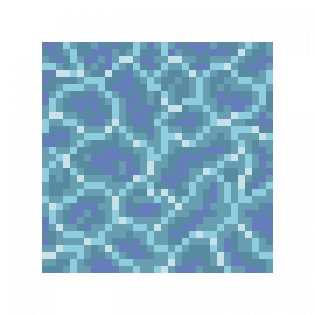
Water.
Water kan je op veel manieren maken in pixel art. Om te beginnen heb je te maken met verschillende kleurtinten licht en donker om aan te geven of het water diep of minder diep is. Daarnaast zie je vaak golven en rimpels omdat het water in beweging is. Dat zijn meestal de plekken waar je de highlights kan vinden.
Ik zal niet nog een voorbeeld geven van objecten die een donkerder blauwe kleurtint krijgen doordat ze onder water liggen, sinds we dat gezien hebben bij het raam en dat werkt op eenzelfde manier.
Wel is het belangrijk om goed te kijken naar de diepte van een object onder water, hoe dieper hoe donkerder de kleurtint zal zijn.





In het voorbeeld zijn verschillende stijlen van pixel art water te zien. Allemaal met dezelfde opbouw van lichte en donkere kleurtinten met highlights.
Hoe je precies water maakt is een specifiek en uitgebreid onderwerp waarin ik in dit artikel niet over enig detail kan treden. Water, bomen, rotsen, struiken zijn allemaal onderwerpen waarvoor je binnen pixel art een ‘study’ kan doen. Stel je maakt verschillende bomen in verschillende stijlen dan ben je bezig met een ’tree study.’ Het is dus een onderwerp op zich.
Transparante reflecterende objecten en oppervlakten.
Bij transparante reflecterende objecten speelt reflecterend licht vaak een grote rol. Hier hebben we het al even kort over gehad bij de theorie, hier wil ik daar even uitgebreider bij stil staan.


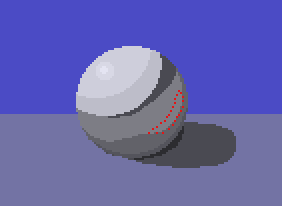
In het eerste voorbeeld is geen ‘reflected light’ te zien, in het tweede voorbeeld wel.


Ik heb de plek waar het reflecterende licht op valt aangegeven. Reflecterend licht is licht dat terugkaatst van andere oppervlakten, zoals het materiaal waarop het voorwerp staat, en dan weerkaatst naar het object. Dit licht valt op een plek waar je normaal schaduw verwacht. Daardoor wordt het dus een kleurtint lichter ook al hebben we het over de schaduwkant van het object.

Hier heb ik nog even extra aangegeven hoe licht terugkaatst. Dit kan vele redenen hebben, het materiaal waarop het object staat kan oneven zijn waardoor een deel van het licht terugkaatst, ook kan het in zekere mate reflecterend zijn.
Het kan ook zijn dat een object in de buurt licht weerkaatst naar het object.
Dit is dus iets om rekening mee te houden bij het maken van pixel art, zij het dat de schaal van pixel art vaak niet veel ruimte biedt om dit weer te geven. Je bent nu in ieder geval op de hoogte van de mogelijkheid.
Transparante reflecterende objecten.
Een transparant reflecterend object is doorschijnend, vaak kan je erdoorheen kijken, maar ook reflecteert het licht goed. Hierbij moet je bijvoorbeeld denken aan een glas. En dat is precies het voorbeeld wat we gaan bespreken; een glazen potion. Vloeistof in een glazen ‘container.’
We gaan zien hoe dit effect heeft op hoe je de lichte en donkere tinten van de vloeistof in het glas. Verder zullen we sterke highlights zien omdat het gaat om een reflecteren object. En reflecterend licht komt hier ook terug.
Schaduw en karakter sprites.
Karakter sprites zijn misschien wel het onderdeel binnen pixel art waar schaduw en licht de grootste rol spelen. De reden daarvoor is dat deze sprites in de regel de focus van een project zijn. En dus ook het meeste detail krijgen, hierbij wil je de kleurtinten natuurlijk zo goed mogelijk toepassen.
Met kleurtinten van schaduw en licht maak je van een karakter silhouet een karakter met details en kleur. Hoe je dit aanpakt hangt af van verschillende factoren zoals; het kleurenpalet, de stijl van de sprite en de karakteristieken van de sprite zelf. Is het bijvoorbeeld een mens, monster of robot? Maar ook de omgeving waarin de sprite zich bevind zal invloed hebben op de manier waarop je het karakter maakt. In de voorgaande kopjes hebben we deze factoren al besproken dus ik zal mij focussen op het praktische gedeelte.
Door middel van twee karakter sprites wil ik een aantal factoren bespreken waarmee je mogelijk rekening moet houden. De eerste is een menselijk karakter, de tweede een robot. Zo behandelen we een wijde variatie aan materialen die zoals we hebben gezien invloed hebben op de toepassing van de kleurtinten uit je palet.

De eerste sprite die ik wil bespreken is mijn versie van het karakter Toph van de animatie serie avatar. Verreweg mijn favoriete karakter uit de serie. Bij de Toph sprite hebben we te maken met kleurtinten voor de huidskleur en de stof van de kleding.

Dit is het palet dat ik gebruikt heb. Ik heb de kleuren van een referentie afbeelding gebruikt om een zo goed mogelijk herkenbare versie van Toph te maken. Het aantal kleuren is simpelweg het aantal dat ik nodig had om de complexiteit aan details weer te geven die ik voor ogen had bij deze stijl. De groene stof heeft het grootste aantal aan verschillende kleurtinten omdat ik zowel onderscheid moest maken in de vouwen van de stof als in de manier waarop het licht op het karakter valt.
De lichtbron staat boven het karakter, zij het vanuit een kleine linkse hoek. Ik heb geen lichte highlight kleurtint gebruikt. De witte kleurtinten zijn voor de witte bol op de hoofdband.

De gemarkeerde plekken op het karakter liggen op punten waar het lichaam tussen die plek en de lichtbron staat. Dit zijn dus de meest donkere plekken waar het minste licht op valt, dit zou je kunnen benadrukken door een nog donkerder kleurtint te gebruiken. Of dat kan hangt natuurlijk af van het kleurenpalet en de schaal waarop je werkt. Ik heb ervoor gekozen dat bij Toph niet te doen.
Als je met een grote schaal werkt kan je hierin best ver gaan. Zo kan je onderscheid maken tussen vele gradaties van kleurentinten, van het highlight punt tot en met het punt waarop bijvoorbeeld geen licht kan komen doordat het omring wordt door kleding.

In deze voorbeelden heb ik een highlight toegevoegd, bij het eerste voorbeeld gaat het om een paar pixels, bij het tweede heb ik meer de vorm van de been gevolgd. Deze highlights zijn overdreven in felheid en niet per se op de juiste plek, maar laten we even uitgaan van een andere fellere lichtbron op een andere plek. Ook verwacht je geen dergelijke felle highlights op stof.
Het ging mij even om het voorbeeld.
Het tweede karakter ben ik aan het maken, dit gedeelte laat dus nog even kort op zich wachten.
Het gebruik van schaduw en licht voor sfeer.
We hebben al vaak gezien hoe je details toe kan voegen, randen kan verharden en verzachten, objecten rond kan maken en kan het materiaal van een object kan weergeven door middel van schaduw en licht.
Wat ik hier even kort wil bespreken is hoe je het kan gebruiken om sfeer te creëren op een canvas.




In het volgende voorbeeld heb ik een project gebruikt dat ik gemaakt heb voor m’n achtergrond artikel. Om te beginnen kan je door middel van verschillende tinten licht en donker objecten dichterbij en verder weg aanduiden. Door het toevoegen van zon of maanlicht krijg je een sfeer effect.
Ook kan je ervoor kiezen om verschillende kleuren licht te gebruiken van een bepaalde lichtbron, bijvoorbeeld een neon licht, om zo een bepaalde sfeer te creëren. Dit zie je vaak bij sci fi projecten.
Dithering.
Dithering is een techniek binnen pixel art die je voor een aantal dingen kan gebruiken, één daarvan is het verzachten van contrast tussen twee kleuren. Dat ga ik hieronder verder bespreken. Maar wil je iets meer weten over dithering dan kan je mijn blog artikel over dithering lezen.


Dithering is pixels van de ene kleur naar de andere kleur te laten overlopen door hier en daar pixels van de andere kleur aan de rand van de twee kleuren toe te voegen. Ik heb de afbeelding van de bol bewerkt met deze techniek. Of je dit wilt doen is een stijlkeuze, hier wil ik vooral duidelijk maken dat het een optie is voor het gebruik van licht en schaduw in pixel art.
Dit voorbeeld is ter illustratie van het idee van dithering, zoals je misschien wel kan zien ben ik er niet goed in. Dus volg niet mijn voorbeeld maar ga op zoek naar betere voorbeelden op google. Je weet in ieder geval dat het een optie is.
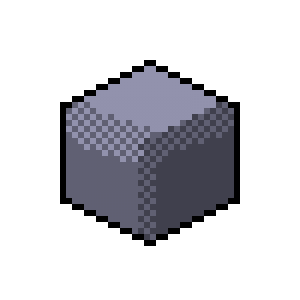
Hieronder vind je nog een aantal voorbeelden uit dit artikel (maar nu) met dithering. Ook bij de kubus kan je zien dat het niet helemaal gelukt is, wederom dithering is niet mijn ding.


Valkuilen.
Pillow shading.
Een belangrijke valkuil bij het gebruik van schaduw is het zogeheten ‘pillow shading.’ Pillow shading is het alleen toevoegen van schaduw aan de buitenrand. En soms een highlight in het midden van het object. Dit is een probleem omdat je dan geen vorm meer kan onderscheiden. Het wordt een plat object.
Ook betekent deze manier van ´shading´ dat het licht blijkbaar vanuit het punt van de kijker komt. Een vreemd perspectief, dat waarschijnlijk niet eens de bedoeling was als deze manier gebruikt wordt.


Versie 2; pillow shading.


Ik heb hetzelfde object twee keer van licht en schaduwtinten voorzien, de eerste keer op een ´juiste´ manier (in die zin dat het een logische aanpak volgt vanuit de theorie gezien, niet dat het ‘de enige juiste optie’ is) en met behulp van pillow shading.
Banding.
Banding is een effect dat je krijgt als je even lange stukken pixels van verschillende tintkleuren van een bepaalde kleur naast of op elkaar stapelt. Het kan optreden bij het toevoegen van schaduw of bij het gebruik van anti aliasing. Anti aliasing heb ik in mijn eerste pixel art artikel kort beschreven.
Het effect dat je krijgt kan vergelijkbaar zijn met pillow shading.

Zoals je kan zien krijg je clusters van pixels die wat vreemd lijken binnen het grotere geheel. Het laat de grid vorm van pixel art op een te duidelijke manier zien.
Teveel verschillende tinten.
Zoals ik eerder in dit artikel aangaf en daarnaast door deze serie uiteraard een thema is geweest; met pixel art werk je definitie met restricties. Je kan zeggen dat pixel art draait om restricties. De resolutie is laag en daardoor kan je maar weinig detail kwijt ten opzichte van andere (digitale) teken kunst vormen. Dit kan je uiteraard enigszins verhelpen door een groot canvas te gebruiken, maar je zal nooit foto realistische pixel art maken.
Als je besluit gebruik te maken van teveel verschillende kleur tinten voor onder andere lichte en schaduw tinten dan wordt het canvas heel druk en moeilijk leesbaar. Het is vaak beter om je te beperken tot het kleinste aantal tinten dat je nodig hebt om de boodschap over te brengen. Eenvoud is vaak krachtig, zeker met pixel art.
Maar, dit is uiteraard relatief. Je kan zeker wel een groot canvas nemen en veel tinten en details gebruiken voor pixel art. Dat vergt wel een zekere mate aan ervaring en begrip van pixel art, sinds deze blog serie een beginner focus heeft denk ik dat het een risico kan zijn voor beginners.
Slot.
En daarmee zijn we aan het eind van dit artikel over pixel art; licht en schaduw aangekomen. Ik hoop dat je iets geleerd hebt van dit artikel en dat het leuk en interessant was om te lezen. Je weet nu hoe je schaduw en licht kan gebruiken, niet alleen voor veel verschillende objecten en sprites maar ook om bepaalde effecten te creëren.
Dit artikel is het voorlopige einde van deze serie, simpelweg omdat ik de onderdelen besproken heb die ik wilde bespreken. Voor zover ik kan zien heb ik de basis hiermee zo goed als behandeld. In ieder geval zo goed als ik dat kan op dit moment.
Ik zal op een gegeven moment een korte pixel art serie schrijven over de verschillende stijlen binnen pixel art. En mogelijk over een aantal gevorderde concepten die voorbouwen op deze serie over de basis van pixel art. Maar daarvoor heb ik simpelweg meer kennis en ervaring nodig. En gezien ik nog net zoveel passie heb voor pixel art als toen ik er mee begon zal het maar een kwestie van tijd zijn.
Ten slotte wil ik jou als lezer bedanken voor het lezen van mijn blog. Mijn motivatie voor deze serie was om beginnende pixelers te helpen en ik hoop dat ik daarin een beetje geslaagd ben. Ik heb zelf in ieder geval veel geleerd door het schrijven van de artikelen zelf. Kom nog eens langs op m’n site en wie weet tot mijn volgende pixel serie! En vergeet niet, let’s pixel!

