Inleiding – Het leren van pixel art.
In dit aanvullende artikel in mijn serie over pixel art bespreek ik 5 tips die ik opgepikt heb bij het leren van pixel art. Zo hoop ik dat mijn ervaring het leerproces van anderen een beetje kan versnellen. Als één van de punten te maken heeft met relevante artikelen van mijn serie dan zal ik een verwijzing naar dat artikel erbij zetten. Oke, let’s pixel (even faster)!
Tip 1. Begin klein.
Bij pixel art werk je met kleine vierkantjes en in mijn enthousiasme merkte ik al snel dat een canvas opeens heel groot kan blijken terwijl je misschien dacht aardig wat ruimte nodig te hebben. Een kleiner canvas is voor een beginner veel prettiger om mee te werken. Ook omdat je sneller een project af hebt, wat weer een boost geeft voor de volgende. Kleine stapjes tikken vlug aan.
Klein beginnen heeft ook het voordeel dat je effectief de ruimte leert gebruiken die je hebt, pixel art draait immers om beperkingen die je jezelf oplegt en de oplossingen om daarmee om te gaan.
En mocht je nou een kleine versie hebben van iets wat jij denkt dat ook groot zal werken dan kan je die op een grotere schaal namaken. Het kan dus ook een soort van schets/brainstorm functie hebben.


De eerste afbeelding is de vierde promt van de septembit 2020 (zie hieronder), pig.
Ik heb besloten een 16 bij 16 pixel boar te maken.
Dat vond ik een concept met meer potentie dus heb ik een 32 bij 32 versie boar gemaakt.
Mocht je nou niet weten waar te beginnen dan heb ik misschien een idee, Saultoons heeft elk september een pixel art challenge; Septembit. Dat is een uitstekende uitdaging die klein begint, maar je zal al snel merken dat je veel kan zelfs met een mini canvas!
Er zijn nu twee versies, Septembit 2020 en Septembit 2021. Ik zou aanraden te beginnen met die van 2021.
Hier vind je de links naar Saultoons youtube en de twitter posts van de Septembit Challenges. Succes!
Tip 2. Maak gebruik van referenties.
Een referentie kan je op veel manieren inzetten. Misschien ben je bezig met één van je favoriete karakters in pixel vorm te gieten en in dat geval is een goede afbeelding van dat karakter wel zo handig, als het even kan in een interessante of herkenbare houding.
Maar een referentie kan ook dienen als de bron voor je kleurenpalet. Zo kan je bepaalde sfeer elementen van elke voor jou relevante afbeelding gebruiken om die sfeer terug te laten komen in jouw werk. Denk aan herfstkleuren van een foto of misschien aan de hi tech look van een sci-fi film of game.
Verder kan je ook verschillende referenties gebruiken voor verschillende sprites, voorwerpen en/of de achtergrond.
Een referentie is zo’n enorm handig hulpmiddel ongeacht op welk niveau van pixelen jij je misschien bevindt. Ook (pixel) artiesten met jaren ervaring maken regelmatig gebruik van referenties. Je kan immers niet alles vanuit geheugen maken. Het geeft je een goede houvast en daardoor springt je project beter uit de vierkantjes.
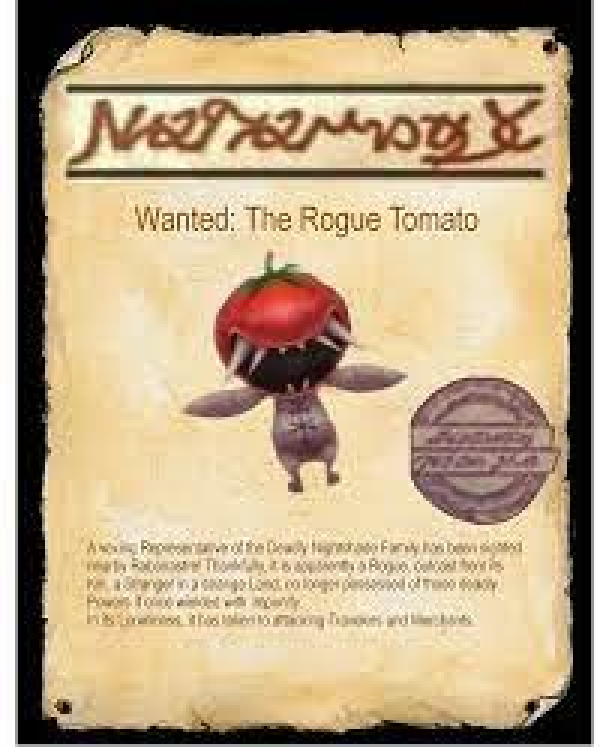
Ik zal hieronder een voorbeeld plaatsen.


Deze karakter sprite is een monster uit het spel FFXII. Ik heb de sprite zo goed mogelijk geprobeerd na te maken. En ook al is het concept van het karakter vrij simpel en kon ik mij deze rogue tomato nog wel herinneren, zonder een referentie had ik nooit het resultaat bereikt dat ik kon bereiken zonder een referentie.
Tip 2 Bonus Supertip: Het namaken van het werk van andere artiesten.
Door middel van het precies namaken van een pixel project dat je mooi vind kan je ten slotte dus nog een stapje verder gaan. Dit is misschien wel de beste manier om te leren. En omdat pixel art alleen uit vierkantjes bestaat kan je het 100% nauwkeurig namaken.
Het geeft je een goed idee over hoe het werk in elkaar steekt, over de stijl en welke keuzes er gemaakt zijn. Het geeft je als het ware een inkijkje in het hoofd van de artiest, soort van. Maar dit resulteert dus in een identiek werk en is absoluut alleen bedoeld als oefening om je eigen projecten te helpen maken!
Dit is waarschijnlijk één van de beste methodes om te leren als een beginner.
Tip 3. Volg tutorials.
Of het nou youtube video’s zijn, een cursus of misschien wel mijn blog serie. Een handleiding is ongelofelijk krachtig een hulpmiddel om de basis snel onder de knie te krijgen. En met een goed begrip van die basis plaatst je voor het weet honderden pixels met zelfvertrouwen op je canvas.
Een tutorial geeft je niet alleen een goede basis, het zal je ook dingen leren waar je misschien niet bij stil gestaan hebt dat je het nodig hebt, of kan inzetten bij jouw project. Je kan uiteraard alles zelf leren, maar een goede basis is een halve pixel….. Wat dus niet mogelijk is bij pixel art, je snapt het wel.
Ik zal links naar een aantal youtube kanalen plaatsen die mij geholpen hebben om pixel art beter onder de knie te krijgen.
Tip 4. Doe een onderwerp ‘study.’
In het Engels ook wel een case study genaamd, door je op een klein onderwerp binnen het grotere geheel te richten krijg je, naast de ervaring over het maken van dat onderwerp, wat meer houvast binnen de vele mogelijkheden die je hebt om pixels te plaatsen. Beslissen wat te pixelen kan soms nog wel eens lastig zijn omdat je zoveel kanten op kan, door een gestructureerde onderwerp study ben je in ieder geval bezig met pixels te plaatsen.
Door middel van eens study kan je een bepaalde manier van dat onderwerp maken aanleren, of juist oefenen met veel verschillende manieren.
Zo kan je een ‘tree study’ doen om te leren hoe je bomen maakt in een bepaalde stijl.
Een voorbeeld van een artiest die veel bomen en bloemen in een bepaalde stijl maakt is Evsailey. Je vindt hieronder een link naar het twitter account.
Of misschien doe jij liever een een steen study om een ware pixel geoloog te worden.
Je kan natuurlijk ook water en watervallen bestuderen. Noem het maar op.
Meestal kom je bij zo’n study uit op een onderwerp dat vaak terugkeert in verschillende projecten. Zo blijf je die opgedane ervaring goed kunnen gebruiken.
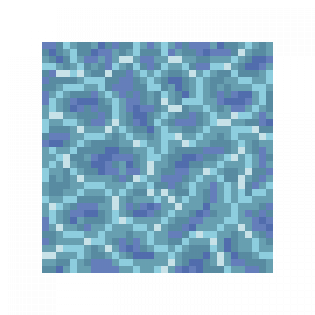
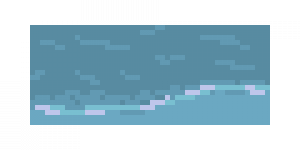
Hieronder vind je een voorbeeld van mijn water study. Ik heb voor mijn pixel art blog serie water gemaakt in een aantal verschillende stijlen van pixel art.

het top-down perspectief.

tegenkomt bij Isometric
perspectief.

standaard landschap
perspectief.
Tip 5. Kies een stijl.
Oké, voordat je denkt; ‘maar ik maak gewoon m’n eigen stijl.’ Dat kan zeker werken, maar meestal niet voordat je een goed aantal dingen geprobeerd hebt. Je hebt in de regel toch wat ervaring nodig om een eigen werkbare stijl te ontwikkelen.
Stijlen komen in heel veel verschillende vormen en maten. Een stijl heeft een aantal kenmerken of regels/restricties waaraan je vasthoudt, daardoor is het een bepaalde stijl. Als je telkens iets anders doet binnen hetzelfde project kan je dus niet meer spreken van een stijl. Ik zal hieronder eerst globaal wat voorbeelden geven en dan enkele van de vele mogelijkheden van stijlen nader beschrijven.
Wat maakt een stijl?
Zoals gezegd heb je telkens terugkomende kenmerken nodig om van een stijl te kunnen spreken, maar wat kan nou precies een stijl vormen?
Voorbeelden van een stijl zijn omlijnde of niet-omlijnde sprites. Een achtergrond in een zachter palet zodat het minder opvalt. De verhoudingen van een karakter sprite bepalen voor een groot deel de stijl van het karakter. Kleurpatronen of bepaalde contrasten kunnen een stijlkeuze vormen. Maar ook het kleurenpalet en het perspectief van het project hebben een grote invloed.
Hieronder zet ik de laatste twee voorbeelden iets nauwkeuriger uiteen als voorbeeld.
Stijl door middel van kleur.
Misschien wel het meest voor de hand liggende voorbeeld is een kleurenpalet.
Door middel van het kiezen voor een bepaald kleurenpalet voor je project maak je al een stijlkeuze. Je beperkt je opties binnen dat project en maakt dus regels waaraan je binnen dat project aan gebonden bent.
Twee opvallende voorbeelden zijn de 1bit stijl en de monochromatic stijl.
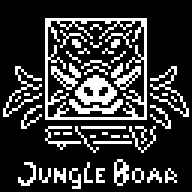
De 1bit stijl draait om het gebruik van maar 2 kleuren. Vaak is dit zwart en wit, maar dit kunnen in principe elke twee kleuren zijn die je wilt gebruiken. Zo kan je een zachtere kleurentint wit en zwart gebruiken (door een beetje van een andere kleur toe te voegen) zodat het geheel wat aangenamer wordt om naar te kijken. Of misschien neem je juist twee kleuren die heel goed van elkaar te onderscheiden zijn voor een bepaald effect.

Dit is een indirecte uitkomst van de 1e septembit challenge, mijn ‘Jungle Boar.’ Zoals we al eerder zagen in dit artikel. Maar dit maal met de extra’s erbij.
Bij de monochromatic stijl maak je alleen gebruik van verschillende kleurtinten van een enkele kleur. Dus een aantal lichte en donkere versies van die kleur, soms met wit en zwart als de twee uitersten. Zo krijg je een heel interessant palet, maar er moet altijd goed opgelet worden of de leesbaarheid nog wel behouden blijft.
Stijl door middel van perspectief.
Perspectief bepaalt in grote mate hoe een project eruitziet. Het bepaalt de positie van de observeerder en zal dus bepalen hoe elk object en elke sprite op het canvas eruit ziet.
Twee voorbeelden van perspectief binnen pixel art zijn het top-down perspectief, en het isometric perspectief.
Top-down perspectief.
Bij het top-down perspectief kijk je als observeerder vanuit een iets schuine hoek naar beneden. Dus je kijkt neer op wat er op het canvas staat. Hierdoor zie je vooral de bovenkant en een deel van de voorkant van alle sprites (afhankelijk van hun positie, het kan ook een zijkant of een achterkant zijn in combinatie met de bovenkant). Dit perspectief wordt veel gebruikt in games zowel in games met pixel art als in games zonder pixel art. Ik heb nog geen projecten gemaakt in deze stijl dus een voorbeeld laat nog even op zich wachten.
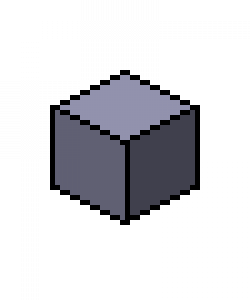
Isometric perspectief.
Bij het isometric perspectief kijk je als observeerder vanuit een schuine hoek naar wat er op het canvas staat. Daardoor kan je twee zijden zien van de sprites op het canvas waarbij die zijden even groot zijn. In combinatie met een deel van de boven of onderkant, afhankelijk van de positie van de sprite. Je kijkt dus recht op de hoek van de sprites waardoor beide zijden gelijk te zien zijn.

Dit perspectief heeft een enorme impact op de stijl, maar het heeft nog een groot voordeel. Bij een isometrisch perspectief kan je een canvas eeuwig naar alle kanten uitbreiden. Dit is dus heel geschikt voor het maken van een stad. Ook strategie games die gebruik maken van een grid gebruiken vaak dit perspectief omdat je mooie vierkante grids kan maken door middel van dit perspectief. Deze grids kan je dan gebruiken om een turn-based game mee te maken. Waarbij de units over het grid kunnen bewegen.
Slot.
En dat waren mijn top 5 tips voor het leren van pixel art. Hopelijk heb je er wat aan bij het maken van jouw pixel art projecten. Mocht je mijn pixel art serie willen lezen dan kan je hieronder een link vinden naar mijn inleidende artikel. En ten slotte wil ik jouw bedanken voor het lezen van dit artikel en mijn blog in het algemeen. Veel succes met pixels plaatsen!

