Logo 1 van de 2 van de maand maart 2021.
In dit artikel bespreek ik mijn eerste logo van mijn twee favoriete logo’s van de maand maart 2021 die ik gemaakt heb. Ik bespreek het logo zelf, de illustratie, het idee achter het logo, de kleuren en de symboliek.
Verder zal ik in grote lijnen de stappen bij langs lopen die ik genomen heb om dit logo stukje bij beetje in elkaar te zetten.
Het eerste logo van deze maand is het logo Pixel Locomotive!

Type: illustratie, pixel thema logo.
Lettertype: geen.
Kleuren: rood, zwart en grijs.
Bron: Dit is een oefenlogo dat ik heb gemaakt om mezelf uit te dagen.
Inleiding.
Dit logo heb ik gemaakt omdat ik een pixel logo wilde hebben als voorbeeld voor dat type thema logo. Meer specifiek een pixel logo dat alleen bestaat uit een afbeelding. Een pixel logo bestaat vaak niet uit heel veel blokjes, dus het blokjes rooster of ‘grid’ dat je dan gebruikt is niet zo groot. Een ander logo dat ik gemaakt heb bestaat deels uit een pixel afbeelding, het rooster daar was niet zo groot. (8 bij 8) Dus toen dacht ik; laat ik mijzelf eens uitdagen. Hoeveel groter kan ik het maken terwijl het nog steeds te herkennen is als een pixel logo. Zo gezegd zo gedaan.
Het idee achter het logo.
Om te beginnen moest ik een foto hebben waarover ik een rooster kon leggen zodat het object op de foto binnen de vakjes van het rooster terecht komt. Een trein was een goede optie omdat het visueel in beweging is door de stoom en de rook. Ik heb een aantal foto’s bekeken voor ik de foto te pakken had waarvan ik dacht dat de positie van de trein mooi uit zou komen als logo. (deze foto is te vinden in het onderdeel ‘de opbouw van het logo in stappen’). Daarna moest ik een beslissing maken over hoe groot het rooster zou worden, uiteindelijk ben ik tot een besluit gekomen.
De Kleuren.
De kleuren van dit logo waren afhankelijk van de kleuren van de trein op de foto. De belangrijkste keuze bij de kleuren was het mogelijke aantal verschillende tinten. Elk blokje binnen het raster heeft een eigen kleurverhouding, hoe meer tinten je toevoegt hoe troebeler het beeld kan worden. Dus heb ik besloten om een niet te groot aantal verschillende tinten te gebruiken.
Lettertype.
Dit logo maakt geen gebruik van een lettertype.
Symboliek.
De symboliek in dit logo zit vooral in de pixels van dit logo type. Het is een zeer unieke en herkenbare stijl. De trein zelf als object; de illustratie heeft z’n eigen symbolische waarde. En de rook en stoom voegen een dynamisch karakter toe met z’n eigen symbolische waarde.
Maar er is geen grotere boodschap of achterliggende betekenis zoals dat wel eens het geval is bij andere logo’s.
De opbouw van het logo in stappen.
Ik heb in dit logo geen gebruik gemaakt van schetsen op papier of een moodboard en mindmap. Dit komt omdat ik het logo zelf bedacht heb.

Om te beginnen moest ik dus een foto kiezen. Dat is na een tijdje zoeken de bovenstaande foto geworden. De positie van de trein op de foto en de stoom en rook eromheen leken mij een goede optie. De foto zelf komt van de site Unsplash, daar zijn veel foto’s te vinden die gratis te gebruiken zijn.

Vervolgens het rooster. Om van een afbeelding een pixel logo te maken heb je een rooster nodig dat over die afbeelding heen gelegd kan worden, met leeg kopie van dat rooster ernaast.
Het rooster heb ik gemaakt door een vierkant te maken met de vormen tool van Adobe Illustrator. Dat vierkant heb ik gekopieerd en naast elkaar geplaats. Dit proces heb ik herhaald in steeds groter wordende stappen zodat ik uiteindelijk het ”bij” rooster overhield.
Voordat ik uit kwam bij dit rooster heb ik een aantal kleinere roosters over de foto gelegd maar ik was bang dat het aantal details teveel verloren zou gaan, dus ben ik blijven vergroten tot de trein tot z’n recht kwam.

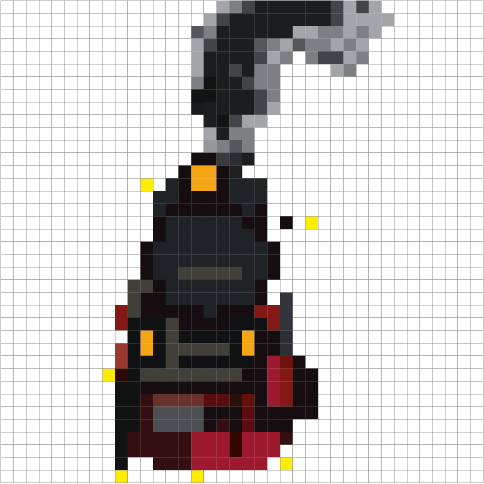
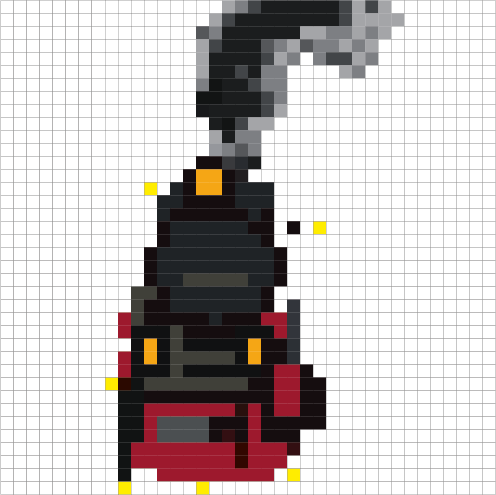
Om de vierkantjes te kleuren heb je de precieze positie van de overeenkomende vierkantjes van het andere rooster nodig. Deze geven aan welke kleur elke ‘pixel’ moet krijgen. Om niet in de war te raken heb ik gele vierkanten neergezet op bepaalde punten op beide rasters. En met tellen en goed bijhouden kon ik zo langzaam maar zeker de vierkantjes inkleuren. Dit heb ik gedaan met de pipet tool. Zodra je met de pipet tool klikt op de kleur van een vierkantje in het raster over de foto neemt het de kleur over, deze kleur kan je met een klik van de muis aan het goede vierkantje in het andere rooster toevoegen. Hierna volgt een reeks afbeeldingen met het logo in verschillende van stadia van compleetheid.



Zoals ik al zei bij het onderdeel kleur moest ik een beslissing maken over het aantal verschillende kleuren dat ik toe wilde voegen. Of preciezer gezegd het aantal tinten van de kleuren. Op de afbeeldingen is ook te zien dat ik een verschillend aantal hoeveelheden tinten heb geprobeerd, uiteindelijk heb ik besloten voor een kleiner aantal dan waarmee ik begonnen was.
Wat ik eerst namelijk probeerde was om de kleur van het vakje zo precies mogelijk na te bootsen maar dit begon meer op een lappendeken dan op een geheel te lijken. Wat ook logisch is gezien de kleuren niet in elkaar over kunnen lopen met de vierkantjes naast elkaar.
Vooral de rook naast de trein en de stoom boven de trein waren een uitdaging. Al hielp de foto erg mee bij de stoom. De rook heb ik meer zelf moeten samenstellen, doordat ik juist niet teveel de donkere blokjes naast elkaar heb geplaatst lijkt de rook niet op een solide object. Het lijkt volgens mij aardig op iets dat in beweging is. Dit stukje was een proces dat ik met natte vingerwerk heb gedaan.
Als laatste heb ik de witte vakjes om de trein heen verwijderd en daarmee bleef de pixeltrein zelf over. Ik heb erover gedacht om de stoom verder uit te bereiden aan de bovenkant omdat het niet helemaal op de foto staat, maar het vierkante karakter past volgens mij wel bij dit logo. Dus dat heb ik uiteindelijk besloten zo te laten.
En daarmee was dit logo klaar om te worden toegevoegd aan mijn portfolio.
Slotwoord.
De reden dat dit logo het logo van de maand is geworden is omdat ik het persoonlijk een mooie logo vind. Het is de eerste grote illustratie die ik in het pixel logo type gemaakt heb. Doordat het uit zoveel pixels bestaat kostte het alles bij elkaar een aardige tijd om te maken. Maar ik ben zeer tevreden met het resultaat en des te meer omdat dit een goede ervaring was voor het volgende pixel logo. En ik heb nu een beter idee ten aanzien van de kansen en mogelijkheden voor het aantal pixels in vergelijking met de complexiteit van de foto waarop het logo gebaseerd is.
Dit logo is een zeer welkome toevoeging aan mijn portfolio waar het nog geruime tijd te zien zal zijn.
Bedankt voor het lezen van dit blog.
Tot de volgende logo van de maand, dan bekijken we het tweede logo van de maand maart 2021!

